41. 가로로 긴 데이터를 모바일에서 보여주는 방법
[토스] 주식 차트 보기
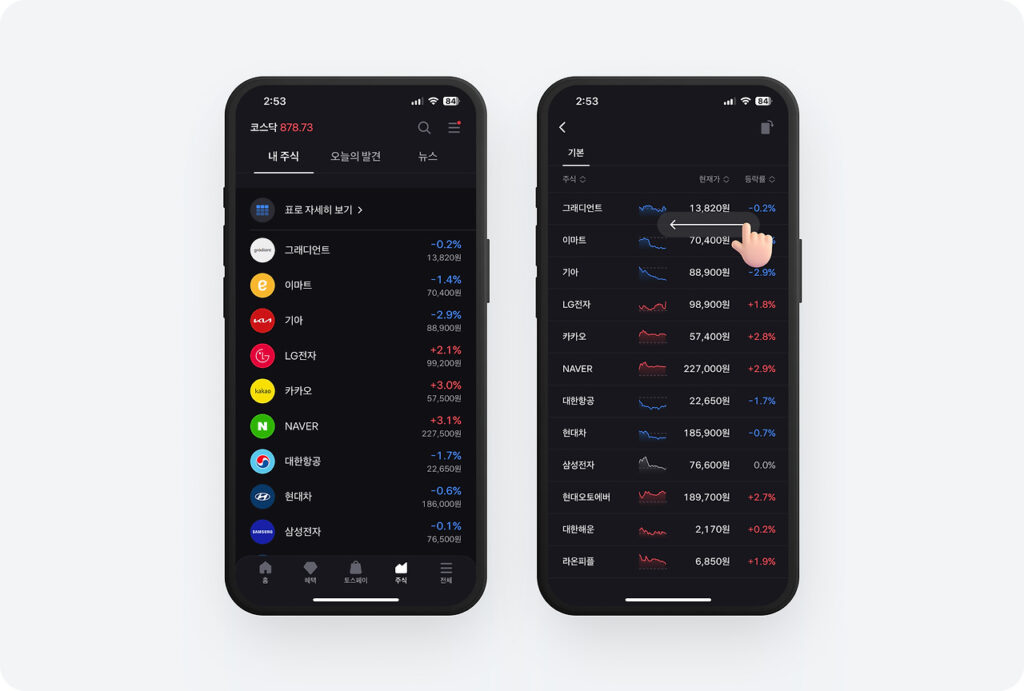
모바일 기기에서는 PC와 달리 세로 비율이 길기 때문에, PC 환경에 적합한 가로로 긴 데이터를 확인하기 어렵습니다. 예를 들어, 관리자 페이지와 같이 데이터 테이블이 있는 화면이 그렇습니다. 이런 상황에서도 가로로 긴 데이터를 모바일에서 필수적으로 제공해야 할 때가 있습니다. 토스 주식에서는 이런 상황에서 더욱 효과적으로 데이터를 보여주기 위해 두 가지 방식을 제공하고 있습니다.
첫 번째 방식은 가로 스크롤 시 주식명을 주식의 로고로 대체하고, 주식명 영역을 고정하는 것입니다. 이를 통해 현재 확인하고 있는 주가가 어떤 주식의 주가인지 쉽고 빠르게 파악할 수 있으며, 주식명의 영역을 일관되게 통일시킬 수 있습니다.
두 번째 방식은 우측 상단에 ‘가로로 보기’ 버튼을 제공하는 것입니다. 이 버튼을 누르면 화면이 가로로 변경되어 가로로 긴 데이터를 더 쉽게 확인할 수 있습니다. 가로 모드는 OTT 서비스를 사용하는 사용자들에게는 익숙할 수 있지만, 주식 서비스를 사용하는 사용자들에게는 생소할 수 있습니다. 이에 토스 주식은 해당 기능을 쉽게 인식할 수 있도록 버튼 자체로 제공하였는데요. 이는 기능에 대한 인식률을 높이는 좋은 방법인 것 같습니다!

 이미지 출처 : 토스 앱
이미지 출처 : 토스 앱
42.
이 기능은 이런 의도로 만들었어요!
[현대카드] 현카연구소
기능을 하나 기획하려면 많은 사람의 노력과 시간, 그리고 수많은 검토의 과정이 필요합니다. 그렇게 공들여 만든 기능이 사용자에게 공개되었을 때, 예상치 못한 차가운 반응을 마주하기도 하고 사용자 입장에서는 이런 기능이 왜 필요한지, 어떤 상황에서 사용하면 좋은지 이해하기 어려울 때도 종종 있습니다.
이러한 문제를 해결하기 위해 현대카드에서는 ‘현카연구소’ 메뉴를 운영하고 있습니다. 해당 메뉴에서는 새로운 기능을 소개하고, 해당 기능을 만든 서비스 기획자의 의도와 추천하고 싶은 대상, 고민한 부분 등에 대한 인터뷰 정보를 제공합니다. 이를 통해 사용자는 기능이 만들어진 배경과 의도를 깊게 이해할 수 있으며, 서비스 기획자는 자신이 만든 기능을 어떤 의도로 만들었는지 전달할 수 있습니다. 이러한 방식은 사용자와 서비스 간의 소통을 증진시키고, 서비스의 만족도를 높이는 데 큰 도움이 될 수 있을 것 같네요.

 이미지 출처 : 현대카드 앱
이미지 출처 : 현대카드 앱
43.
지금 네 앞에 뜬 경고등, 뭔지 알고 있니?
[쏘카] 경고등닷컴
저는 10년 정도 운전을 해왔지만, 계기판에 뜬 경고등의 의미를 몰라 불안한 마음에 정비소를 방문한 적이 많습니다. 저처럼 운전 경력이 오래된 사람이라도 크게 위험하지 않은 경고등이 떠도 긴장하는 분들이 많을 것입니다. 그도 그럴 것이 경고등은 270개가 넘고, 모양으로 표시되어 텍스트로 검색하기에도 어렵기 때문입니다. 이러한 불안함을 해소하기 위해, 쏘카에서는 ‘경고등닷컴’ 서비스를 제공하고 있습니다. 이 서비스는 PC와 모바일에서 모두 접속 가능하며, 쏘카 앱 하단에서도 바로 진입할 수 있습니다.
서비스 상단에는 경고등 검색 버튼이 있으며, 하단에는 자주 뜨는 경고등 정보를 빠르게 확인할 수 있는 진입점 버튼을 제공합니다. 상단의 검색 버튼을 누르면 색, 문자 여부, 모양 총 3단계에 걸쳐 사용자가 찾고자 하는 경고등을 쉽게 찾을 수 있습니다. 검색 결과로 나온 경고등의 상세 정보는 경고등의 의미, 원인, 대응 방법을 쉬운 용어로 설명하여 누구나 쉽게 이해할 수 있도록 구성되어 있습니다. 오랜 시간 운전을 해온 운전자로서, 이 서비스가 매우 유용하다고 느껴졌습니다. 개인적으로 한 가지 기능을 추가한다면, 차 안에서는 휴대폰을 조작하기 어려운 경우가 많기 때문에, 경고등을 찍어두고 나중에 해당 사진을 서비스에 업로드하여 사진 인식을 통해 경고등 정보를 빠르게 찾을 수 있는 기능이 있으면 더욱 편리할 것 같네요! 🙂





 이미지 출처 : 쏘카 앱
이미지 출처 : 쏘카 앱
44.
43초 뒤에 초록색 불로 바뀐다..!
[티맵] 신호등 정보 표시
이미 많은 운전자분들이 사용하고 계신 기능일 수 있지만, 유용하기에 아직 모르는 분들을 위해 소개해 드리려고 합니다.
티맵은 ‘연구소’ 메뉴에서는 ‘신호등 정보 표시’ 기능을 제공하고 있습니다. 이 기능을 활성화하면 경로 안내 중 주행 방향의 신호등 색상과 잔여 시간이 화면에 표시됩니다. 이를 통해 운전자는 신호등이 언제 바뀔지 미리 알 수 있어, 가속이 필요한 상황인지, 감속해야 하는 상황인지 미리 판단할 수 있습니다. 이 기능은 2022년부터 차세대 지능형 교통체계(C-ITS) 데이터를 오픈 API로 활용할 수 있게 되면서 사용자들에게 제공되기 시작했습니다. 하지만 아직 전국의 모든 신호등과 연계되어 있지 않아, 연구소에 남아있는 기능인 것 같습니다. 앞으로 더 많은 데이터가 수집되면 더 많은 운전자들이 안전하고 편리하게 주행할 수 있을 것으로 기대됩니다!

 이미지 출처 : 티맵 앱
이미지 출처 : 티맵 앱
 이미지 출처 : 서울교통 빅데이터 플랫폼
이미지 출처 : 서울교통 빅데이터 플랫폼
45.
달걀을 삶을 때마다 몇 분 삶아야 하는지
매번 검색하시나요?
[YOTA] 요리 타이머
요리를 자주 하시나요? 저는 요리를 거의 하지 못하지만, 간단한 조리 정도는 할 수 있습니다. 가끔 계란을 삶거나 스파게티를 만드는 정도인데요, 조리도 너무 가끔 하다 보니 매번 계란이나 스파게티를 몇 분 동안 삶아야 하는지 검색해야 합니다.
최근에 저 같은 요리 초보자들을 위한 간단한 요리 타이머 서비스를 발견했습니다. ‘YOTA’입니다. 이 서비스는 회원가입 없이 바로 이용할 수 있으며, 타이머 기능만 깔끔하고 직관적으로 제공하고 있습니다. 서비스에 접속하면 이미 설정되어 있는 요리 타이머를 활용할 수도 있고, 본인이 직접 커스텀하여 요리 타이머를 생성할 수도 있습니다. 요리를 자주 해서 타이머가 필요 없는 사람들에게는 불필요한 서비스일 수 있겠지만, 저처럼 가끔 요리를 해서 매번 시간을 검색하는 사람들에게는 유용한 요리 도구가 될 수 있을 것 같네요!



 이미지 출처 : 요리는 타이밍 앱
이미지 출처 : 요리는 타이밍 앱
46.
구매내역이랑 비교해서 사이즈를 선택해 보세요!
[무신사] 구매내역 실측 선택하기
이 기능도 이미 많은 분들이 사용하고 계실 수도 있지만, 최근에 온라인 쇼핑을 하다가 저에게 정말 필요한 기능을 발견했습니다.
저는 온라인으로 바지를 구매할 때, 이전에 구매한 제품 중 사이즈가 잘 맞았던 바지의 치수를 캡처하여 사진첩에 보관해 둡니다. 그리고 새로운 바지를 구매할 때, 해당 사이즈 표를 참고하여 구매합니다. 이때 두 개의 사이즈 표를 하나씩 비교해야 하기 때문에 번거롭고, 브랜드마다 측정 항목이 다를 경우에는 비교하기 어려운 경우가 종종 있었습니다. 최근 ‘무신사’에서 ‘구매내역 실측 선택하기’라는 버튼을 발견했습니다.
처음에는 버튼의 레이블이 다소 어렵게 느껴져 제가 생각한 기능이 맞는지 의심스러웠지만, 눌러보니 제가 찾던 기능이 맞았습니다. 해당 버튼을 누르면 제가 구매한 상품과 동일한 카테고리의 내역이 표시됩니다. 예를 들어, 바지의 사이즈 표에서는 바지 구매 내역만 확인할 수 있습니다. 이 기능을 활용하면 나와 가장 잘 맞았던 바지를 손쉽게 선택할 수 있고, 사이즈 표에 하늘색으로 표시되어 사이즈 선택이 더욱 쉬워집니다. 이미 많은 분들이 알고 계실 수도 있지만, 제 쇼핑 경험을 더욱 향상해 줄 유용한 기능이라고 생각합니다.
 이미지 출처 : 무신사 앱
이미지 출처 : 무신사 앱
47.
헤이 똑바로 앉아~! 너 지금 거북목이야~!
[PosturePod] 거북목 지킴이
하루 종일 바른 자세를 유지하겠다고 다짐하지만, 일에 집중하다 보면 나도 모르게 거북목 자세로 일하고 있는 자신을 발견하신 적 있으신가요? 2019년 건강보험심사평가원의 조사 결과에 따르면, 거북목증후군 환자 수는 224만 명으로 해마다 증가하고 있으며, 특히 10~30대의 환자가 61%를 차지한다고 합니다.
이런 젊은 층의 건강 문제를 해결하기 위해 PosturePod이 출시되었습니다. PosturePod은 에어팟의 모션 센서를 활용하여 사용자가 나쁜 자세를 취할 경우, 올바른 자세를 취하도록 알림을 제공합니다. 사용 방법은 간단합니다. 앱을 실행한 후 에어팟을 착용하고, 바른 자세라고 생각되는 자세를 취한 뒤 ‘Good Posture’ 버튼을 눌러 자세를 기록합니다. 이후 알림을 받고 싶은 나쁜 자세를 취하고 ‘Bad Posture’ 버튼을 눌러 자세를 기록하면 측정이 시작됩니다.
측정 중 자세가 올바르지 않으면 화면이 빨간색으로 바뀌어 바로 확인할 수 있고, 앱을 켜놓지 않아도 백그라운드에서 작동하기 때문에 푸시 알림을 통해 확인할 수 있습니다. 에어팟을 끼고 일하는 사람들에게 거북목을 방지하기 위한 정말 좋은 프로덕트네요!



 이미지 출처 : PosturePod 앱
이미지 출처 : PosturePod 앱
48.
아직 시청 중이니? 아니면 켜놓고 잠들었니?
[넷플릭스] 아직 시청 중이신가요?
저는 소리에 민감한 편이라 글을 읽거나 쓸 때는 집에 혼자 있을 때도 노이즈 캔슬링 이어폰을 착용해 소리를 차단합니다. 반면 디자인 작업을 할 때는 노동요 같은 노래를 듣거나, 기안 84님이 ‘태조 왕건’을 여러 번 시청하시는 것처럼 이미 봤던 드라마를 틀어놓고 작업하는 것을 좋아합니다. (이렇게 ‘멜로가 체질’을 10번은 본 것 같네요.)
어느 날 넷플릭스를 틀어놓고 디자인 작업을 하던 중 “아직 시청 중이신가요?”라는 팝업이 갑자기 표시되었습니다. 처음에는 왜 이런 팝업이 뜨는지 의아했지만, 나중에 찾아보니 사용자가 실제로 콘텐츠를 시청하지 않을 때 (예를 들어, 틀어놓고 잠든 경우) 불필요한 인터넷 데이터 사용을 막기 위해 설계된 것이었습니다.
이 경험을 통해 사용자를 세심하게 고려하는 넷플릭스의 서비스에 크게 감탄했던 순간이었습니다.
 이미지 출처 : 넷플릭스
이미지 출처 : 넷플릭스
49.
260이랑 265중에 어떤 걸 살지 고민되네..!
[ABC 마트] 발 모양 AI 분석
신발을 살 때, 어떤 사이즈를 사야 할지 고민해 본 적 있으신가요? 가끔은 특정 신발의 발볼이 좁아서 원래 신는 신발보다 한 치수 작은 것을 사야 한다는 말을 듣기도 하는데요. 이런 고민을 해소하기 위해 ABC 마트에서는 신발 사이즈를 AI가 추천해 주는 ‘아트핏’ 기능을 출시했습니다.
이 기능은 ‘펄핏’이라는 스타트업에서 개발한 것으로, 사용자가 오른발과 왼발의 윗면을 가이드에 맞춰 촬영하고, 출생연도와 평소 신는 스니커즈 사이즈를 입력하면 AI가 발 모양을 분석해 최적의 사이즈 정보를 제공합니다. 처음에는 평소 착용하는 스니커즈 사이즈를 입력하라는 요구에 “입력한 대로 정보를 제공하는 것이 아닌가?”라는 의심이 들기도 했지만, 사이즈를 추천할 때는 두 가지 사이즈를 제시해 주면서 상황에 따라 적합한 사이즈를 제안해 주어 불신이 조금 해소되었던 것 같습니다.
또, AI를 개발한 펄핏은 150만 개 이상의 발 모양 데이터를 보유하고 있고, 250만 회 이상의 추천 건수 기준으로 94.8%의 추천 정확도를 보이고 있어 신뢰도에 대한 걱정은 크게 하지 않아도 될 것 같습니다. 아직은 지원하는 브랜드가 다양하지 않아 활용의 폭이 작지만, 나중에 신발을 살 때 꼭 한 번 고려해서 신발을 구매해 봐야겠네요.


 이미지 출처 : ABC마트 앱
이미지 출처 : ABC마트 앱

50.
어떻게 해서든지 꼭 판매하고 싶어..!
[번개장터] 자동가격내림
중고 거래 자주 하시나요? 저는 집 공간이 좁아서 잘 사용하지 않는 물건들을 중고 거래 플랫폼에 종종 올립니다. 어떻게 보면 수익보다는 ‘처리’의 목적이 더 큰 것 같아요.
하지만 가끔 제가 설정한 가격이 구매자 입장에서 높다고 생각되어 판매가 되지 않고, 좋아요만 눌리는 경우가 있는데요. 이럴 때는 서비스에 들어가서 판매될 때까지 가격을 계속 조정해야 하는 번거로움이 있습니다.
번개장터에서는 이러한 불편함을 해소하기 위해 ‘자동 가격 내림’ 기능을 제공하고 있습니다. 이 기능은 사용자가 설정한 주기, 주기에 따른 가격 인하액, 최종 가격에 따라 자동으로 가격을 조정해 주므로 매번 귀찮게 가격을 수정할 필요가 없습니다. 이를 통해 사용자는 중고 가격의 가격을 일일이 조정해야 하는 번거로움을 줄일 수 있고, 중고 물건 처리에 대한 부담을 덜 수 있겠네요!

 이미지 출처 : 번개장터 앱
이미지 출처 : 번개장터 앱
재민님의 더 다양한 콘텐츠는?
👉 브런치 : https://brunch.co.kr/@maju
👉 인스타그램 (본계정) : https://www.instagram.com/ujam_/
👉 인스타그램 (부계정) : https://www.instagram.com/uxstorage_/
👉 개인 도메인 : https://ujam.me

