이미지와 글을 조화롭게 배치해 보기 여섯 번째 시간입니다.
목차
1. 글과 이미지를 균등하게 배치해 보기
2. 딤드(Dimmed) 이미지와 글 레이어드
3. 이미지만으로 구성해 보기
4. 이미지 중심의 글 결합해 보기
5. 글만으로 표현해 보기
6. 글의 흐름에 이미지 결합하기
7. 이미지를 글로 마스킹하기
글의 흐름에 이미지를 결합하는 기법은 이미지가 글의 내용 안에 포함되어 자연스럽게 글을 읽듯이 이미지를 읽어갈 수 있는 스타일입니다. 이번 시간에는 대략 7가지 정도로 구분하여 표현해 보았습니다. 이 또한 최근 트렌드에 지속적으로 언급되는 스타일이기도 합니다. 긴 설명보다는 사례를 보면서 가볍게 스크롤을 내리시면 어떤 스타일인지 이해하실 수 있습니다. 지난 회차의 타이포그라피 디자인 기법에서 약간의 비주얼 요소가 포함된 형태라고 인지하시면 됩니다.
사례 1.
단어와 단어 사이에 비주얼 요소를 삽입하는 기본형태입니다. 스페이스 바 영역에 삽입합니다.

사례 2.
비주얼 요소는 단어 안의 글자 사이사이에 삽입될 수도 있습니다.

사례 3.
사각형의 그리드에 맞추기 위해 비주얼 요소의 볼륨감이 달라질 수 있습니다.

사례 4.
영역을 확장하여 복수의 단어 사이에 위치할 수 있습니다.

사례 5.
글자의 형태와 유사한 경우 글자 대신 사용할 수 있습니다.

사례 6.
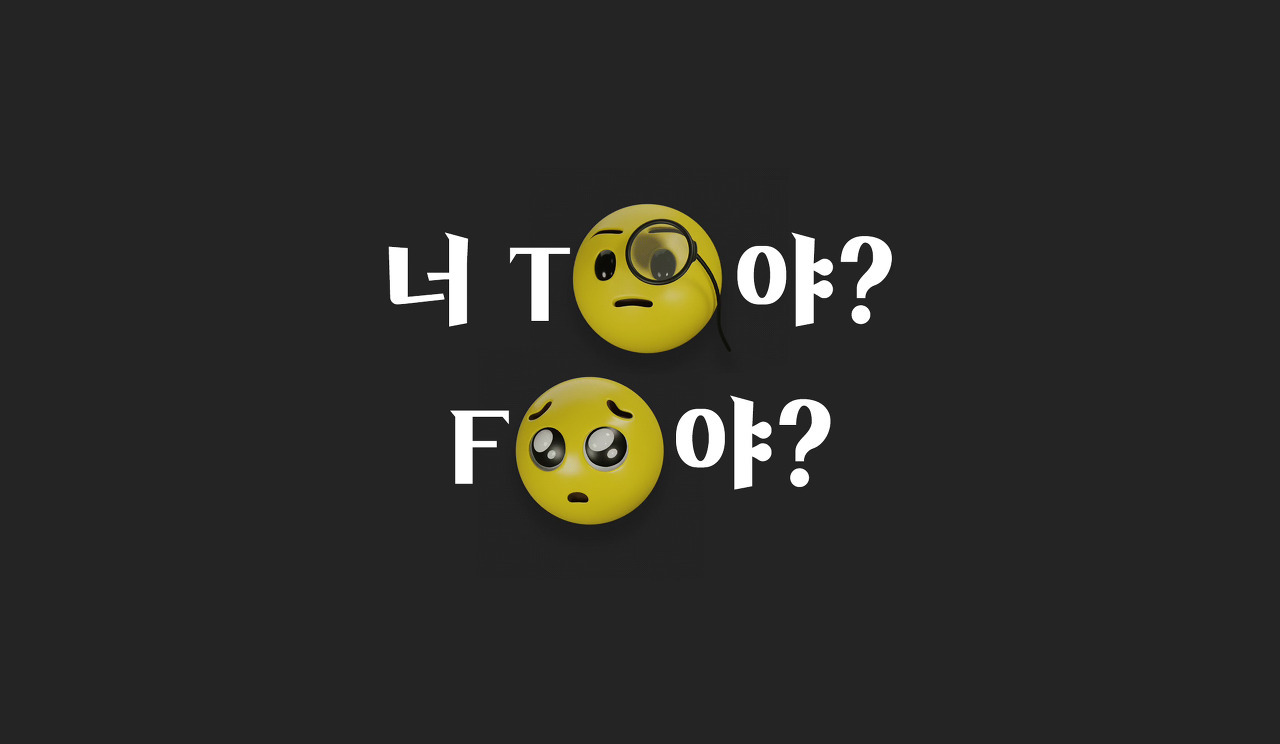
때로는 단어를 대체할 수 있습니다.

사례 7.
가독성을 저하하지 않는 정도에서 배경 이미지로도 활용 가능합니다.

이미지를 글처럼
이 스타일의 가장 핵심은 글 안에 이미지가 포함되도록 인지할 수 있도록 구성하는 것입니다. 두 요소가 구분되어 보이면 목차의 첫 번째(글과 이미지를 균등하게 배치해 보기)에 해당되게 되므로 두 기법은 어느 정도의 차이가 있습니다. 둘을 비교해 보시고 더 어울리는 표현 방법에 대해 고민할 수 있는 시간이 되었으면 하는 바람입니다. 다음 시간에는 글과 마스킹에 관한 주제로 글을 발행하도록 하겠습니다.
읽어주셔서 감사합니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin