‘스터디를 해야겠다.’
올해 상반기가 끝나갈 6월 즈음, 팀장님과의 1on1에서 나온 이야기 중 하나다. 올해부터 나는 마케팅 디자인에서 사용성을 열심히 부르짖고 있었지만, 도대체 사용성은 어떻게 해야 개선되는 건지 확실히 모르는 채로 오로지 나의 경험에 의존해서 과제를 진행하고 있었다. 무엇보다 나와 함께 프로젝트를 진행하는 디자이너들은 사용성 개선의 바탕이 되는 UX/UI에 대한 지식이나 경험이 턱없이 부족했다.
우리에게 주어진 미션을 해결하려면 프로덕트 디자이너가 가지고 있는 사용자 경험에 대한 지식이 어느 정도 필요했는데, 프로덕트 디자인을 해보지 않은 마케팅 디자이너들에게는 과제들이 한없이 어렵게 느껴질 것이다. 디자이너들의 과제 진행을 리드하고 피드백을 주는 나도 계속 느끼고 있던 문제점이었다. 그래서 팀장님은 스터디를 제안했다. 언제까지 똑같은 수준으로 과제를 진행하고 어려워하기만 할 수는 없다. 나를 포함한 디자이너들에게 사용자 경험에 대한 배경지식을 심어주고 이를 발판으로 과제를 더 수월하게 진행하게끔 해야 한다.
사실 스터디를 제안받긴 했지만 이는 나에게 올해 과제나 다름없었다. 어떻게 보면 주니어 디자이너들에게 스터디를 하게 유도하고 이들과 함께 배우면서 팀 내의 역량을 키우는 것이 회사가 나에게 기대하는 역할일 수도 있다. 원래 극 내향인이고 남들이 시키는 공부를 싫어하는 나지만…(이제 와서 고백하지만, 그동안 사내에서 수도 없이 스터디하는 것도 그리 좋아하지 않았다) 지금처럼 부족한 역량을 반드시 키워야 하는 상황에서, 스터디는 역량을 키우기 딱 좋은 수단이기 때문에 (어떤 스터디를 해야 할지 모르겠지만) 스터디를 주도해 보기로 했다.
어떤 스터디를 할까?

보통 디자이너가 스터디를 한다고 하면 으레 떠오르는 것은 툴(tool)에 대한 학습이다. 이전 글(디자이너의 배움의 연대기)에서도 언급했다시피 IT업계는 빠르게 변화하고 그에 따라 작업자들이 사용하는 프로그램, 즉 툴(tool)도 빠르게 변한다. 포토샵-스케치-피그마, 포토샵-미드져니 등의 생성형 AI로 디자이너의 사용 툴이 바뀌고 있는데, 이를 빠르게 배워서 실무에 적용하기 위한 스터디는 디자이너들에게 가장 일반적인 스터디일 것이다. 대표적인 예로 나는 예전에 실제로 애프터 이펙트(After effect) 툴에 대한 스터디를 진행한 적이 있었다. 어떻게 하면 사용자의 이목을 끄는 비주얼을 낼 수 있을까 고민하다가 [목적에 맞는 자연스러운 모션]을 제작하기 위한 목적으로 애프터 이펙트를 배운 것이다.
툴을 배우는 스터디가 디자이너의 스킬업을 위한 것이라면, 개념을 익히기 위한 스터디도 당연히 있다. 이번에 우리가 진행한 스터디는 사실상 이 스터디를 진행해야 했는데, 프로그램을 어떻게 사용하는지 배우는 것과 다르게 개념을 배우는 스터디는 방법을 내가 스스로 찾아야 했다. 강의를 들을까? 콘퍼런스를 찾아야 하나? 함께 공부하는 커뮤니티에 가입해야 할까? 방법은 매우 다양하다. 다만 내가 그 방법을 찾아야 할 뿐이다.
우리의 스터디 목적은 분명했다. <UX/UI의 배경지식을 배우고, 이를 실제로 마케팅 디자인 구좌의 어느 부분에 적용할 수 있는지 보기>. 크게 나누면 1. 배경지식을 배운다 2. 마케팅 디자인 구좌에서 UX/UI 시각으로 바라보고 실제 적용사례를 본다 로 나눌 수 있었다. 나는 프로젝트 리드의 특권(?)을 이용해서 1번 스터디에서 들으면 좋을 강의들을 주니어 디자이너들에게 찾아보라고 미션을 던져주었다. 강의는 미리 커리큘럼이 짜여있기 때문에 별도의 프로세스를 생각하지 않아도 된다. 그러나 2번 스터디는 진행자가 직접 커리큘럼을 짜야하기 때문에, 이건 내가 스터디 방법을 알아보기로 했다.
디자이너들은 생각보다 다양한 플랫폼에서 다양한 강의들을 찾아왔다. 그러나 막상 강의들을 둘러보니 우리가 스터디하고자 하는 취지와 맞지 않는 부분이 많았다. 일단 UX/UI 강의들은 대부분 프로덕트 디자이너들을 위한 강의로, 마케팅 디자인과 연관성이 없는 부분들까지 모두 커리큘럼에 포함되어 있어서 애매했다. 그리고 대부분은 피그마를 활용한 디자인 시스템 만드는 법을 알려주거나, pc/모바일 모두 경험할 수 있는 프로젝트를 진행해 보는 강의였다.(대체로 마케팅 디자인은 모바일 기반 작업이 많다) 마케팅 디자인에서 UX/UI를 접목시키려는 우리에게는 쓸 일이 없는 부분이 더 많은 것 같았다. 그리고 만만치 않은 강의료 이슈도 있었다. (회사에서 교육비를 지원해 주지만, 전액 지원하진 않았고 청구 방법도 꽤 복잡한 상황이라 고민이 많았다)
결국 우리는 좀 더 개념을 익힐 수 있는 다른 방법을 찾다가 독서 스터디를 진행하기로 했다. 도움이 되는 강의를 찾아서 듣는 것도 좋지만, 개념서를 함께 읽으면서 서로에게 책 내용을 가르쳐 주는 것도 무언가를 배우는 좋은 방법이다. 다행히도 이전에 다른 책으로 스터디를 진행한 적이 있어서 독서 스터디 커리큘럼을 짜는 것은 어렵지 않았다. 그렇게 1차로 독서 스터디를 진행하게 되었다.
함께 책을 읽고 공유하면 공부가 될까?
우리가 선택한 책은 존 야블론스키의 [UX/UI의 10가지 심리학 법칙](교보문고 구매링크)이다. 책 후보군은 내가 여러 아티클의 추천글을 찾아보거나 직접 서점에 가서 책을 둘러보면서 결정했는데 그중 모두가 알고 있는 책이기도 했다. 예전에 팀장님이 디자이너들에게 추천한 책이기도 했고, 책 내용이 어렵지 않아 이해하기 쉬우며 무엇보다 책이 얇아서(…) 부담이 없었다. 내가 찾아본 책들 중 대부분은 엄청나게 두꺼워서 압도되는 책들이 많았다. 게다가 회사에서 도서비를 지원하고 있으니까 비용 부담도 없다! 우리는 이 책으로 스터디를 진행했다. (참고로 이 책은 우리가 스터디를 진행할 때 즈음에 개정증보판이 나왔는데, 이 개정판으로 공부했다. 어쩐지 이전에 서점에서 책 검색 했을 때 안 나오더라…)
독서 스터디 커리큘럼은 주니어 디자이너 중 미리 책을 읽어본 J가 짜보았다. 독서 스터디 커리큘럼은 아래 방식으로 진행했다.
1. 1주일에 법칙 3개씩 공부하고, 각자 법칙 1가지씩 읽어보고 내용(법칙의 의미, 용어, 각자 찾아본 사례)을 정리해서 공유한다.(스터디를 진행한 디자이너는 모두 3명)
2. 이다음 주에는 내가 공부한 법칙 외에 다른 사람이 공부한 법칙 2개에 걸맞은 실제 사례를 찾아서 이를 공유한다.
단순히 본인에게 지정된 법칙을 공부하고 다른 사람에게 공유하는 방식이지만, 각자에게 할당된 법칙만 읽어보면 다른 법칙은 공부를 하지 않을 것이 뻔했기 때문에 반드시 각자 법칙에 대해 공부한 후 이다음 주에 다른 사람이 공부한 법칙의 사례를 찾아오는 것을 추가했다. 이렇게 총 4주 정도의 스터디를 진행했다.


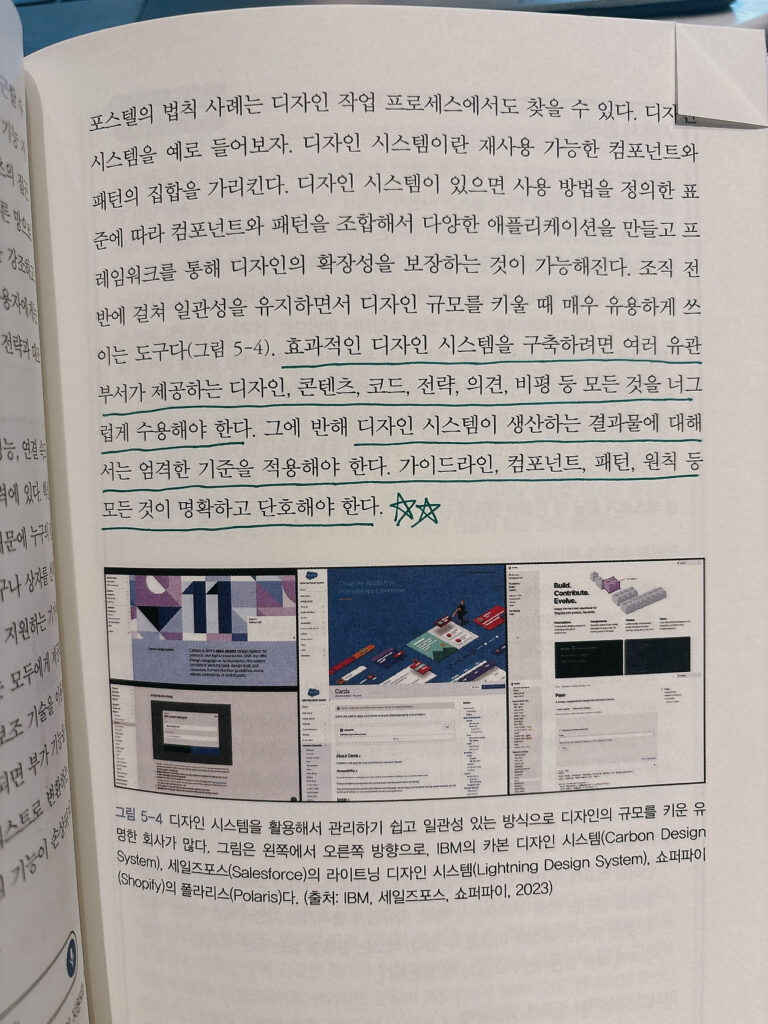
마케팅 디자인에서 제일 잘 써먹을 것 같은 밀러의 법칙, 포스텔의 법칙
개인적으로 [UX/UI의 10가지 심리학 법칙] 독서 스터디를 회고하자면, 짧게 진행한 독서 스터디에서 배운 것이 많았다. 나는 회사에서 필요한 지식이나 스킬은 실제 업무로 부딪히면서 배운다고 생각하는 사람이었다. 때문에 나는 사용자 경험에 대한 지식도 이전에 프로덕트 디자인 프로젝트를 통해 배웠다. 그러나 이렇게 얻은 지식이 어떤 법칙이 적용하고, 정확히 어떤 이름으로 통용되는지는 알지 못했다. 이런 것들을 이번에 독서 스터디를 통해 배웠다. 밀러의 법칙, 포스텔의 법칙, 폰 레스토프 효과는 실제로 마케팅 디자인 업무를 진행하면서 내가 항상 컨펌할 때 피드백을 주는 사항들이었다. 뭔가 내가 아는 물렁한 지식이 더 단단해지는 느낌이 들었다.
극 내향형 인간들만 모여서 온라인으로 진행한 독서 스터디다 보니까 각자 배운 법칙을 공유하는 시간은 무미건조하기도 했다. 그러나 내가 읽은 부분을 “다른 사람들에게 가르쳐 준다”라고 생각하고 꼼꼼하게 읽어나가니까 머릿속에 잘 들어온 것 같았다. 그리고 이를 실제 우리가 사용하는 앱 서비스의 이벤트 페이지, 또는 앱 지면의 사례로 2차 공부를 하면서 “아 이런 법칙들을 적용할 수 있겠다”라고 확실히 각인되었다.
우리는 현재 1차 독서 스터디를 마치고 2차 케이스 스터디를 준비하고 있다. 1차에서 우리가 책을 통해 배운 법칙들을 가지고 다른 서비스들의 배너 또는 이벤트 페이지에서 어떤 법칙이 적용되는지 공부할 예정이다. 약간 사용성 조사와 케이스 스터디가 합쳐진 느낌이다. 보통 마케팅 디자인에서 케이스 스터디를 한다고 하면 비주얼이나 크리에이티브에 대한 래퍼런스 리서치를 떠올리겠지만, 우리는 그보다는 정보의 나열과 버튼의 위치 등의 UX/UI 관점으로 바라보려 한다.
어떻게 보면 그동안 마케팅 디자인에서 하지 않아도 된다고 여겼던 사용성을 가지고 공부해 나가는 것인데, 어떻게 공부해야 할지 막막하면서도 막상 1차 스터디를 한번 진행해 보니 길이 어느 정도 뚫린 듯하다. 이다음 스터디에서는 또 어떤 것을 배울 수 있을까? 2차 스터디는 1차보다는 스터디 기간이 꽤 길어질 듯한데 스터디가 끝나고 나면 후기를 브런치 글에 써보겠다.
HYO의 더 많은 글이 궁금하다면? 👉 https://brunch.co.kr/@designerhyo/