
지난 장에서 글로 이미지를 만드는 법을 익혔습니다. 그런데 글로 표현하기 어려운 느낌들이 존재하죠? 뭔가 꼬집어 말하기 어려운 느낌 적인 느낌! 이번 장에서는 바로 그 가려운 부분을 해소하고자 합니다. 바로 내가 원하는 “스타일”로 이미지를 생성할 수 있는 기능이 있습니다. 스포츠에서 골을 넣기 전에 도움을 주는 어시스트라는 역할이 있는 것과 마찬가지로 이미지를 생성하는 과정을 도와주는 어시스트 이미지를 활용하는 것인데요. 원하는 이미지에 더 가깝게 생성할 수 있습니다.
어떤 AI를 쓰지?
현재 수많은 서비스들이 있습니다만 우리는 몇 장에 걸쳐 어도비의 Firefly를 사용했으므로, 계속 이 툴을 사용해 보도록 하겠습니다. 그리고 한글화가 지원이 되므로 보다 쉽게 따라 해 볼 수 있는 장점이 있습니다.
Firefly로 바로 이동하려면?
따라 하기 첫 번째, 먼저 생성 원리를 먼저 알아볼까요.
프롬프트 입력의 원리는 생성할 이미지의 조건과 환경 등을 정해주는 원리임을 지난 시간을 통해 우리는 익혔습니다. 상상하던 것과 최종적으로 생성될 이미지가 맞아떨어지셨나요? 아마 아닌 경우도 많이 있을 거라 생각합니다. 프롬프트 입력만으로 해결되지 못한 부분을 바로 “스타일 참조”라는 기능으로 보완할 수 있습니다. 이 스타일 참조에 이미지를 업로드하면 그 업로드한 이미지의 스타일을 자동으로 인식하여 생성 과정에 포함시킵니다. 백문이 불여일견! 예제와 함께 살펴보도록 하겠습니다.
1. 앞 장에서 생성한 이미지들과 동일한 프롬프트를 사용하되 “스타일 참조” 기능을 통해 이미지가 어떻게 다르게 생성되는지 살펴보도록 하겠습니다. 첫 번째로 생성한 쇼용돌이 형태의 물 효과를 기억하시나요? 과정은 이미 다루었기 때문에 중복 과정은 다루지 않도록 하겠습니다. 만약 과정이 기억나지 않으신다면 앞 장을 한번 더 따라 해 보세요. 최종 생성한 이미지는 이 형태였습니다.
 앞 장에서 “프롬프트”만으로 생성한 이미지
앞 장에서 “프롬프트”만으로 생성한 이미지
2. 우선 앞 장과 동일한 프롬프트와 조건 설정으로 다시 생성해 보겠습니다. 예상대로의 결과가 나왔습니다.
 동일한 프롬프트와 조건을 적용한 결과 화면
동일한 프롬프트와 조건을 적용한 결과 화면
3. 모든 과정은 앞 장과 동일합니다만 한 가지 다른 것이 있습니다. 바로 왼쪽 메뉴의 “스타일”영역인데요. 여기에 이미지를 업로드할 수 있습니다. 그리고 “비주얼 강화”와 “강도”가 있는데요. 쉽게 풀어보자면 업로드 한 이미지를 얼마큼 카피할 것인지 설정하는 부분입니다. 애매하시면 둘 다 기본값으로 설정하시면 됩니다.
 업로드 이미지가 적용된 모습
업로드 이미지가 적용된 모습
“갤러리 검색” 버튼을 클릭하시면 이미지 업로드를 하지 않더라도 여러 가지 샘플을 적용할 수 있습니다. 다만 이 기능은 사진보다는 아트에 더 최적화된 스타일을 많이 제공합니다. 따라서 아트 이미지를 적용해보고 싶을 경우 갤러리 검색에서 보이는 목록들도 한 번씩 적용해 보는 것을 추천합니다.
4. 그럼 우선 비주얼 강화와 강도를 항상 최대치로 조정한 상태에서 다음과 같은 이미지를 업로드해 보겠습니다. 우리의 목적은 거품에 다채로운 색상을 적용하는 것입니다. 인터넷을 서핑하는 도중 마음에 드는 색감의 이미지를 확대하면 이렇습니다.



 모든 설정값을 해제한 프롬프트 영역
모든 설정값을 해제한 프롬프트 영역 참조 이미지의 색감과 스타일이 반영된 것을 확인할 수 있는 화면
참조 이미지의 색감과 스타일이 반영된 것을 확인할 수 있는 화면 최종 생성한 이미지
최종 생성한 이미지 앞 장에서 “프롬프트”만으로 생성한 이미지
앞 장에서 “프롬프트”만으로 생성한 이미지
 최종 생성한 이미지
최종 생성한 이미지 톤의 변화 비교
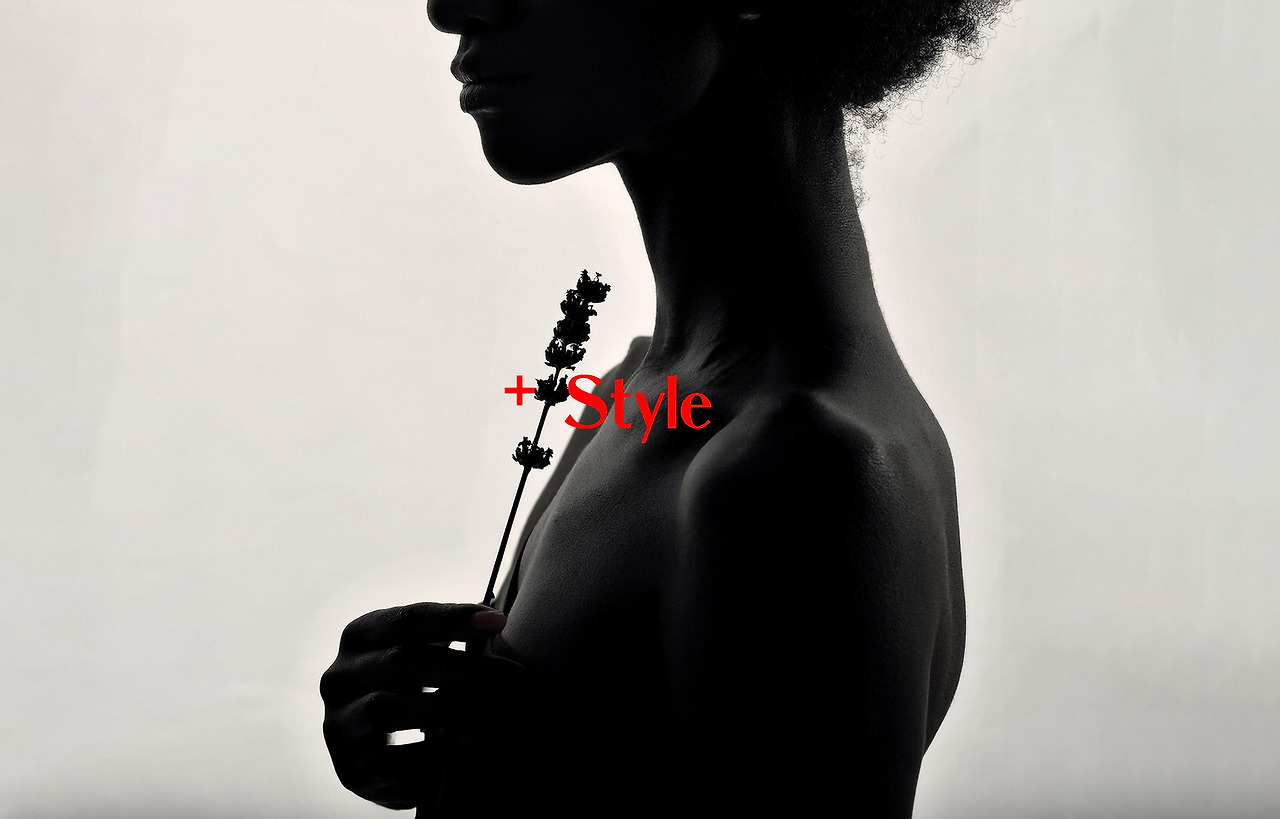
톤의 변화 비교 프롬프트만으로 변경하기 어려운 외모의 유사함
프롬프트만으로 변경하기 어려운 외모의 유사함 스타일 참조 이미지
스타일 참조 이미지 스타일 이미지의 외모를 분석하고 적용한 최종 생성 이미지
스타일 이미지의 외모를 분석하고 적용한 최종 생성 이미지 프롬프트만으로 생성한 이미지
프롬프트만으로 생성한 이미지 스타일 참조 이미지
스타일 참조 이미지 최종 생성된 이미지
최종 생성된 이미지
