
글을 삽입하여 디자인 한 이미지의 가장 대표적인 형태인 온라인 배너는 마케팅에 필수적인 요소로 자리 잡고 있습니다. 포토샵 혹은 여러 가지 프로그램을 사용하여 간단하게 제작할 수 있지만 Vmake를 사용하면 매우 간단하게 기본적인 배너를 제작할 수 있습니다. 이전 장에 이어 제품의 색상을 바꾸어 보고 배너까지 제작해 보는 일련의 과정을 예제를 통해 익혀보도록 하겠습니다.
어떤 AI를 쓰지?
Vmake로 로 바로 이동하려면?
먼저
니트 제품 광고를 만들어 볼게요.
1. 먼저 원본 이미지입니다.

2. 여성의 니트를 오렌지 색으로 변경해 줍니다. 제품의 색을 변경하는 방법은 이전 장을 참조해 주세요.

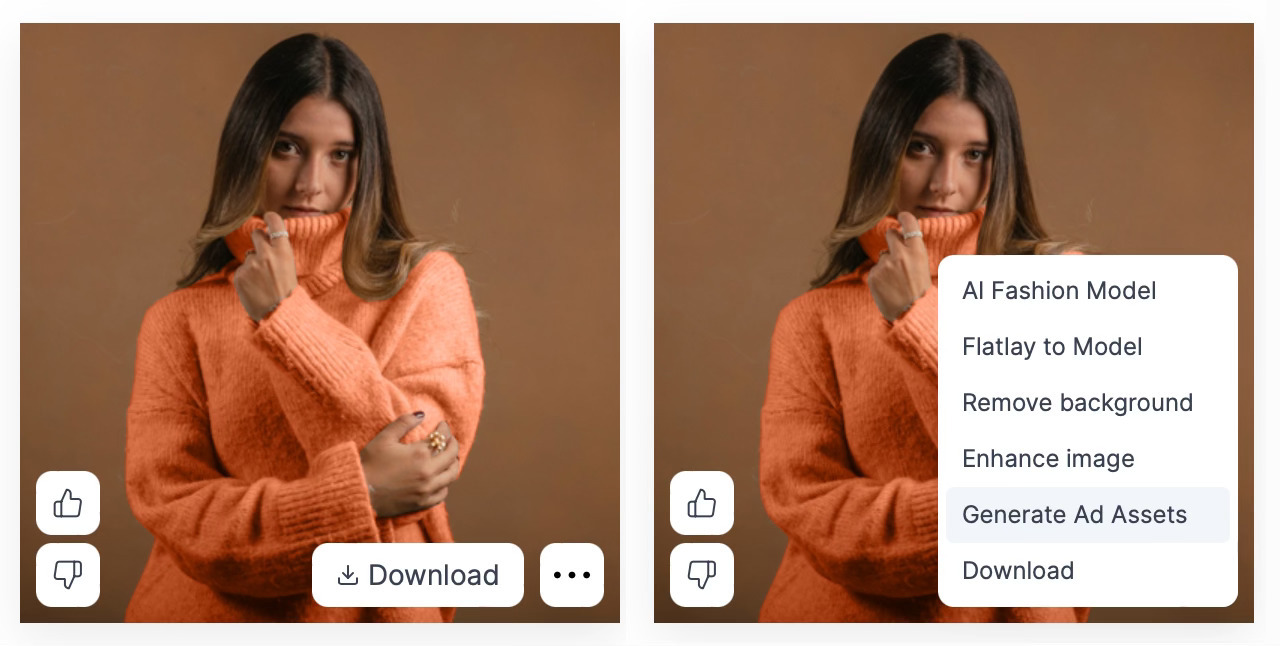
3. 화면 오른쪽 윗부분의 “View Record”를 통해 다운로드 페이지로 이동해 주세요. 이전 장에 언급한 내용입니다. 다운로드 페이지로 이동 후 생성된 이미지에 마우스를 가져가면 여러 가지 버튼들이 보입니다. 이때 “…”버튼을 클릭하시면 6개의 메뉴가 보입니다. 이 중에서 “Generate Ad Assets”를 클릭하시면 AI Ad Generator(광고 제작 페이지)로 이동합니다.

<여기서 잠깐>
“…”을 클릭하여 나오는 기능 소개
– AI Fashion Monel : 가상의 피팅 모델을 제공합니다.
– Flatlay to Model : 마네킹 착용 샷을 제공합니다.
– Remove background : 배경을 제거해 줍니다.
– Enhance image : 이미지의 화질을 개선해 줍니다.
– Generate Ad Assets : 광고 배너 이미지를 생성해 줍니다.
– Download : 이미지를 다운로드합니다.
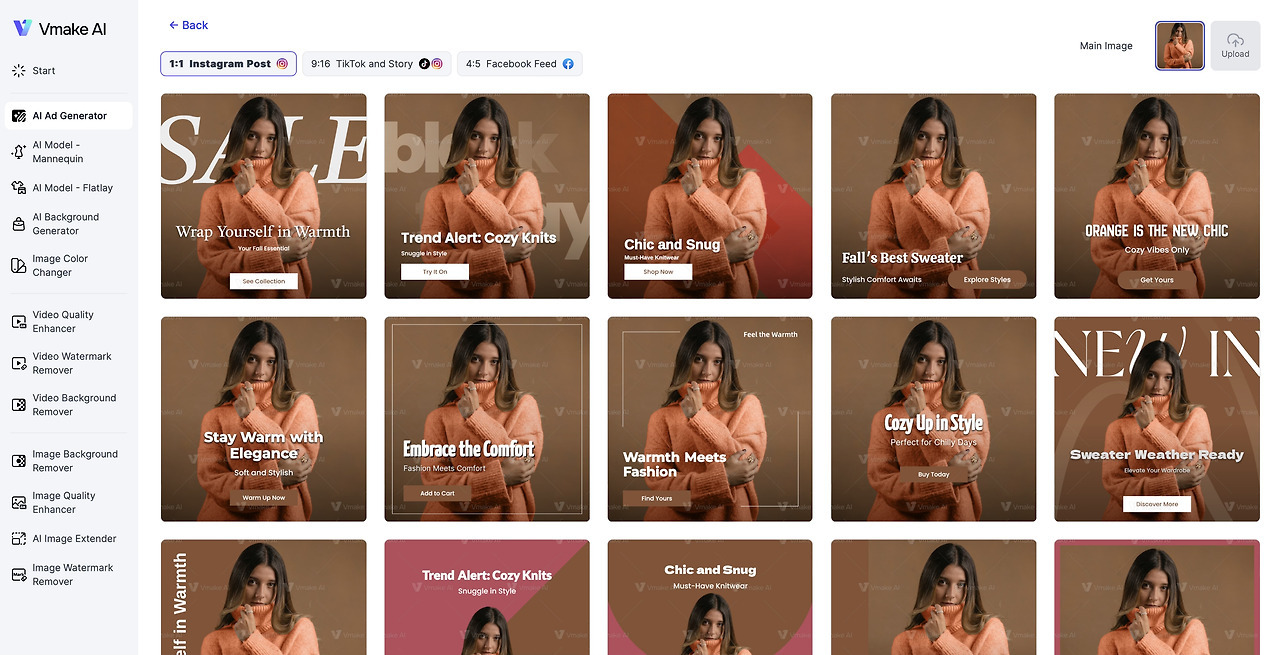
4. AI Ad Generater로 이동하면 즉석 해서 광고를 만들 수 있는 템플릿들을 제공합니다. 이때, 생성된 이미지를 바탕으로 AI가 인식하여 기본 템플릿을 만들어 줍니다. 이 템플릿은 1:1 비율의 인스타그램 게시물 사이즈, 9:16 비율의 인스타 릴스, 틱톡 게시물 사이즈, 4:5 비율의 페이스북 게시물 사이즈 등 총 3가지 비율의 사이즈를 기본 제공합니다.

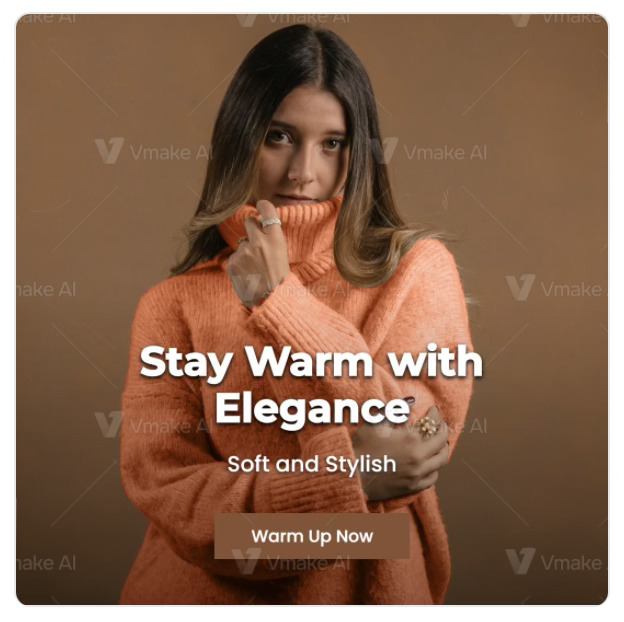
5. 이제 광고 배너를 생성해 보겠습니다. 먼저 하나의 템플릿을 선택합니다. 저는 아래와 같은 템플릿을 선택했습니다.

6. 템플릿 위에 마우스를 가져가면 버튼들이 활성화되는데 이때 “Edit”버튼을 클릭하면 템플릿을 편집할 수 있습니다.

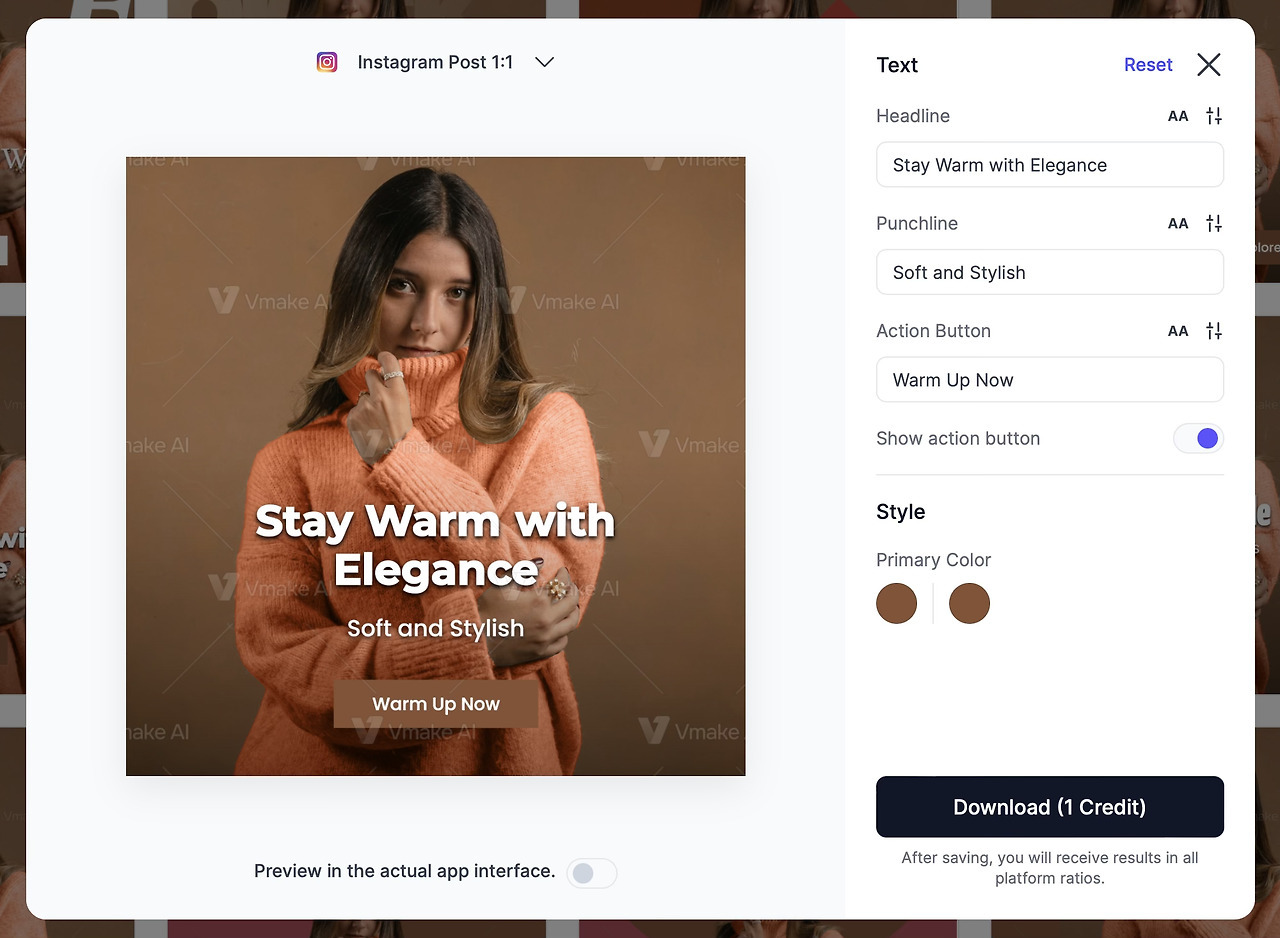
7. “Edit”을 클릭하면 창이 뜨게 되는데 이 창에서 편집이 이루어집니다. 방법은 매우 간단하니 이미지의 오른쪽에서 이것저것 시도해 보세요. 수정한 부분은 이미지에서 바로바로 반영이 되니 눈으로 확인하면서 제작하시면 됩니다.

간단한 기능 설명
– Headline : 배너의 제목, 글꼴을 수정할 수 있습니다.
– Punchline : 큰 제목을 보조해 주는 서브 카피의 내용과 글꼴을 수정할 수 있습니다.
– Action Button : 버튼의 내용과 글꼴을 수정할 수 있습니다.
– Show action button : 버튼을 이미지에서 제거할 수 있습니다.
– Promary Color : 중심이 되는 색상을 변경할 수 있습니다.
– AA: 대/소문자 변환 기능을 제공합니다.
– 스위치 모양의 아이콘 : 글꼴을 변경할 수 있습니다.
8. 최종 결과물입니다.

<여기서 잠깐>
아쉽지만 다국어가 아직 지원되지 않아 영어로만 가능합니다.
9. 틱톡, 페이스북 배너도 자동으로 생성됩니다. 이미지 위에 마우스를 가져가면 다운로드할 수 있습니다.

하나 더!
헤드폰 광고를 만들어 볼게요.
1. 역시 과정은 동일합니다. 왼쪽이 원본, 오른쪽이 변경한 이미지입니다.

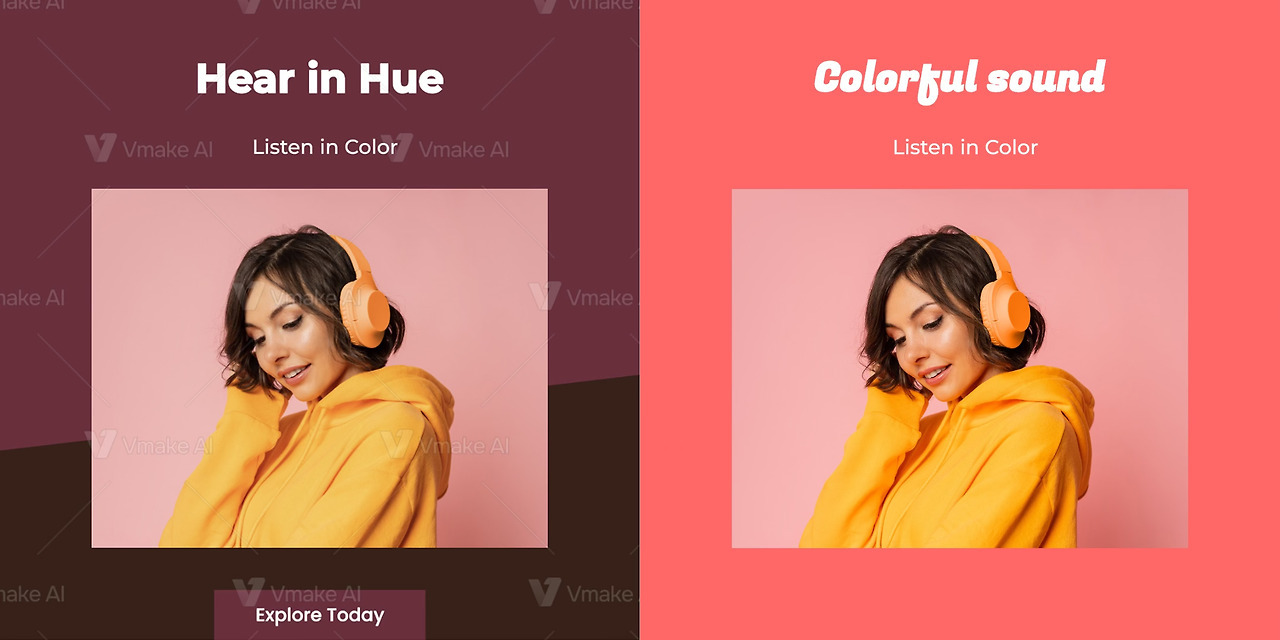
2. 선택한 템플릿과 최종 생성한 배너 이미지입니다.

마치며
원하는 색상의 제품을 생성하고, 광고까지 만들어 보았습니다. Vmake를 구독하시기로 결심하셨다면 책에 소개한 2가지 기능 외에 다른 기능도 사용을 했으면 하는 바람입니다. 피팅 모델 기능은 Flair AI와 비교해 보시고, 화질 개선 기능은 1, 2장에 언급한 Hitpow Fotorpia, Remini와 비교해 보세요. 인공지능 툴의 기능이 서로 중복되는 경우가 생각보다 많습니다. 가장 본인에게 맞는 툴을 경험을 통해 체득하기를 바랍니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin

