
모자를 제작할 경우 마지막에 거치는 공정이 있습니다. 바로 브랜드의 로고 및 그래픽을 모자에 각인하는 일인데요. 이는 모자뿐 아니라 다양한 패션, 액세서리, 나아가 자동차와 건물에도 이러한 공정이 적용됩니다. 이 과정을 위해 샘플을 만들어 적용하게 되는데 이를 일반적인 용어로 목업(Mock-Up)이라고 부릅니다. 이 목업 작업을 실제 샘플제품을 생산하지 않고 간단하게 적용해 볼 수 있는 기능이 존재합니다. 어도비 일러스트레이터의 AI 기능인 목업 기능이 바로 그것입니다. 몇 가지의 예제를 통해 제품에 로고 및 그래픽을 자연스럽게 적용해 보고 따라 하면서 방법을 익혀보도록 하겠습니다.
Adobe Illustrator 소개
어도비의 일러스트레이터를 사용하도록 하겠습니다. 이번 장을 포함한 향후에 남은 3개의 장은 현직 디자이너를 위한 내용이며, 어도비의 일러스트레이터를 다룰 줄 아는 것을 전제로 진행하도록 하겠습니다. 아 그렇다고 디자이너가 아닌 분들도 포기하지는 마세요! 과정은 매우 간단하니까요.
먼저
모자에 적용해 보겠습니다.
1. 먼저 원본 이미지입니다.

2. 모자에 적용할 로고 이미지입니다.

<여기서 잠깐>
목업 작업을 위한 로고는 반드시 벡터 형식의 파일만 사용할 수 있습니다. (예. ai/eps/svg)
3. 이제 일러스트레이터를 실행합니다. 이후 최종 제작할 이미지의 크기와 동일하게 새로운 아트보드를 생성해 줍니다. 저는 2000X2000 px로 생성하였습니다. 어도비 프로그램은 보통 영문판을 사용하지만 쉬운 설명을 위해 한글판으로 진행하도록 하겠습니다.

4. 이제 가져오기를 통해 원본 이미지를 불러옵니다.

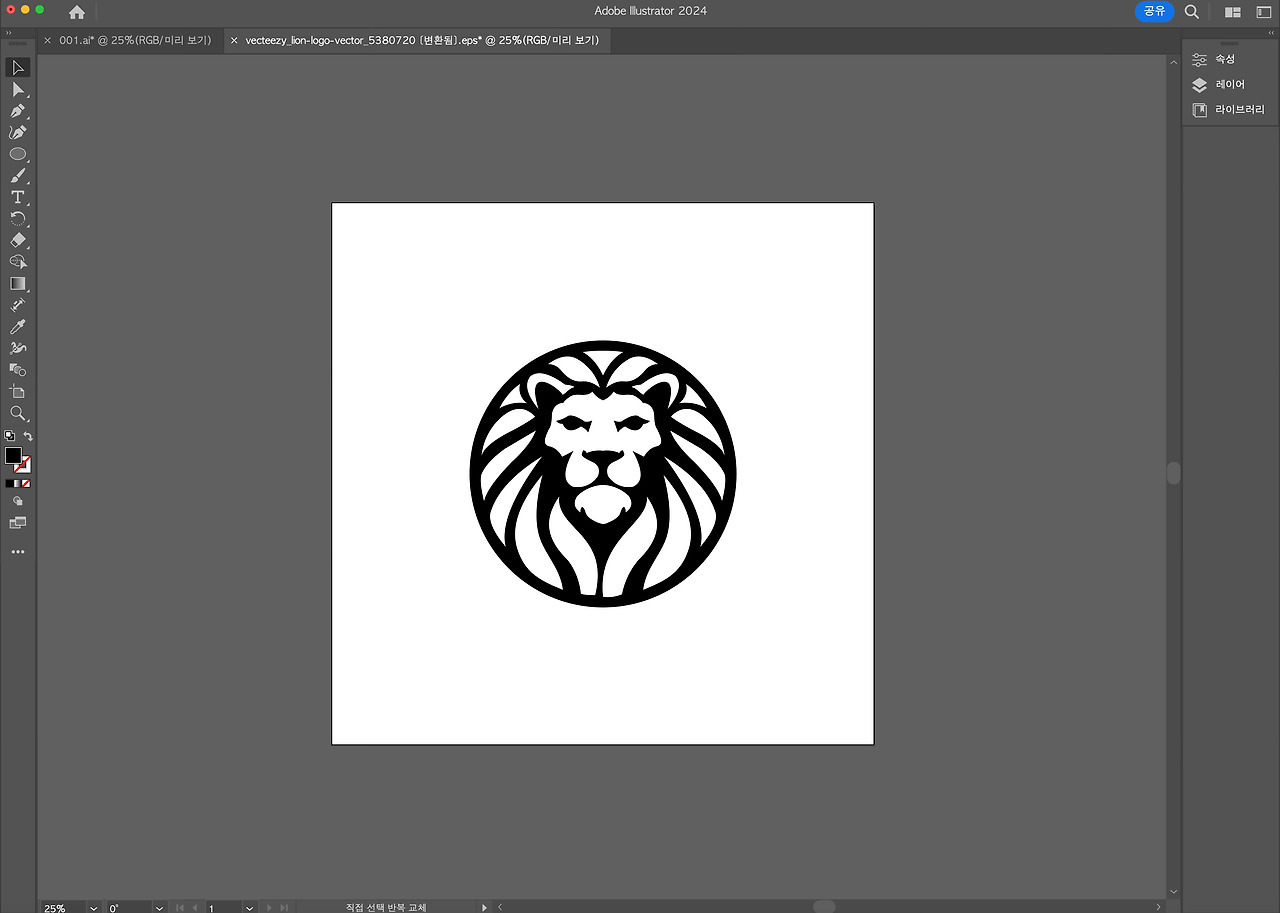
5. 이제 로고 파일을 엽니다.

6. 로고를 복사하여 모자를 가져온 아트보드 옆에 붙여 넣기를 합니다.

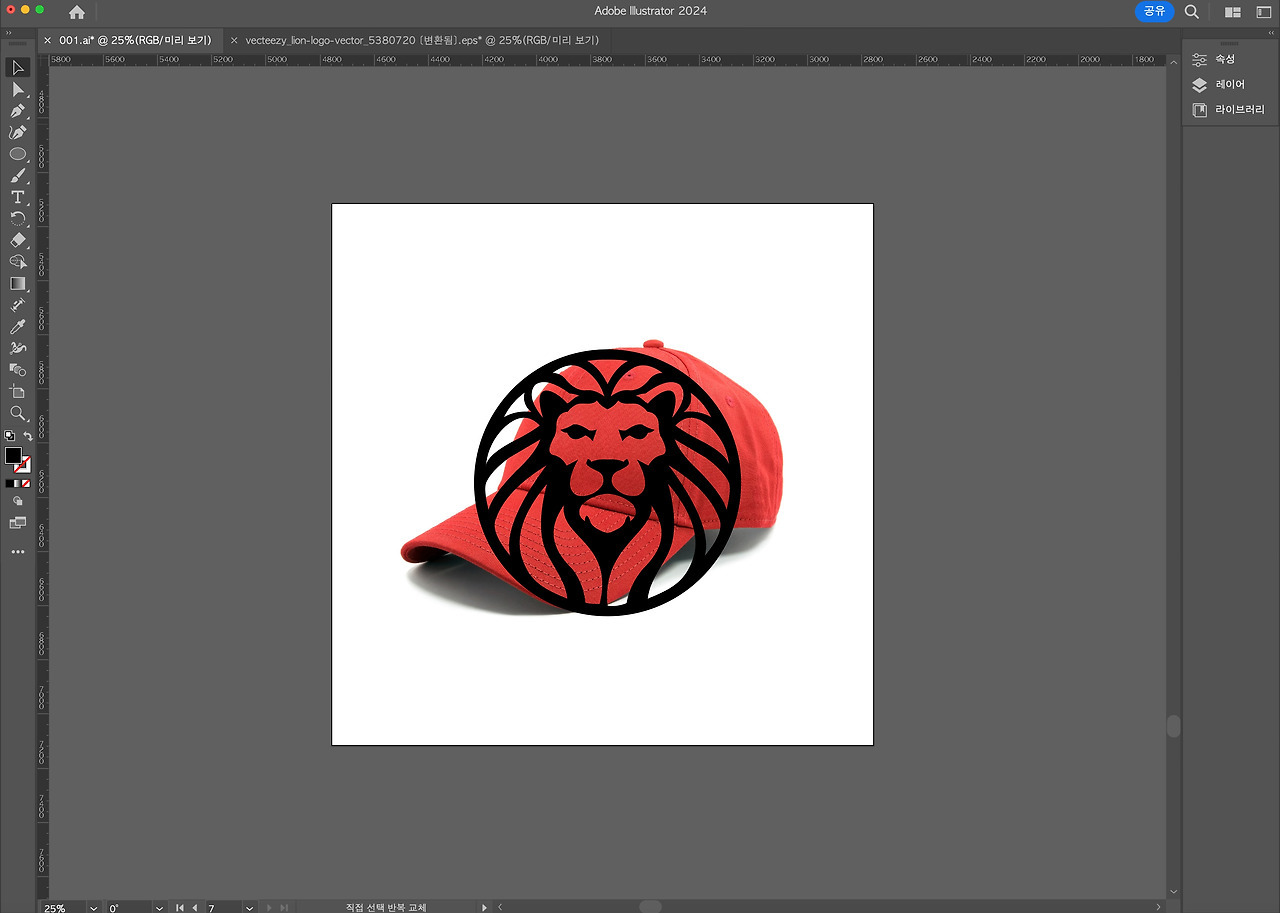
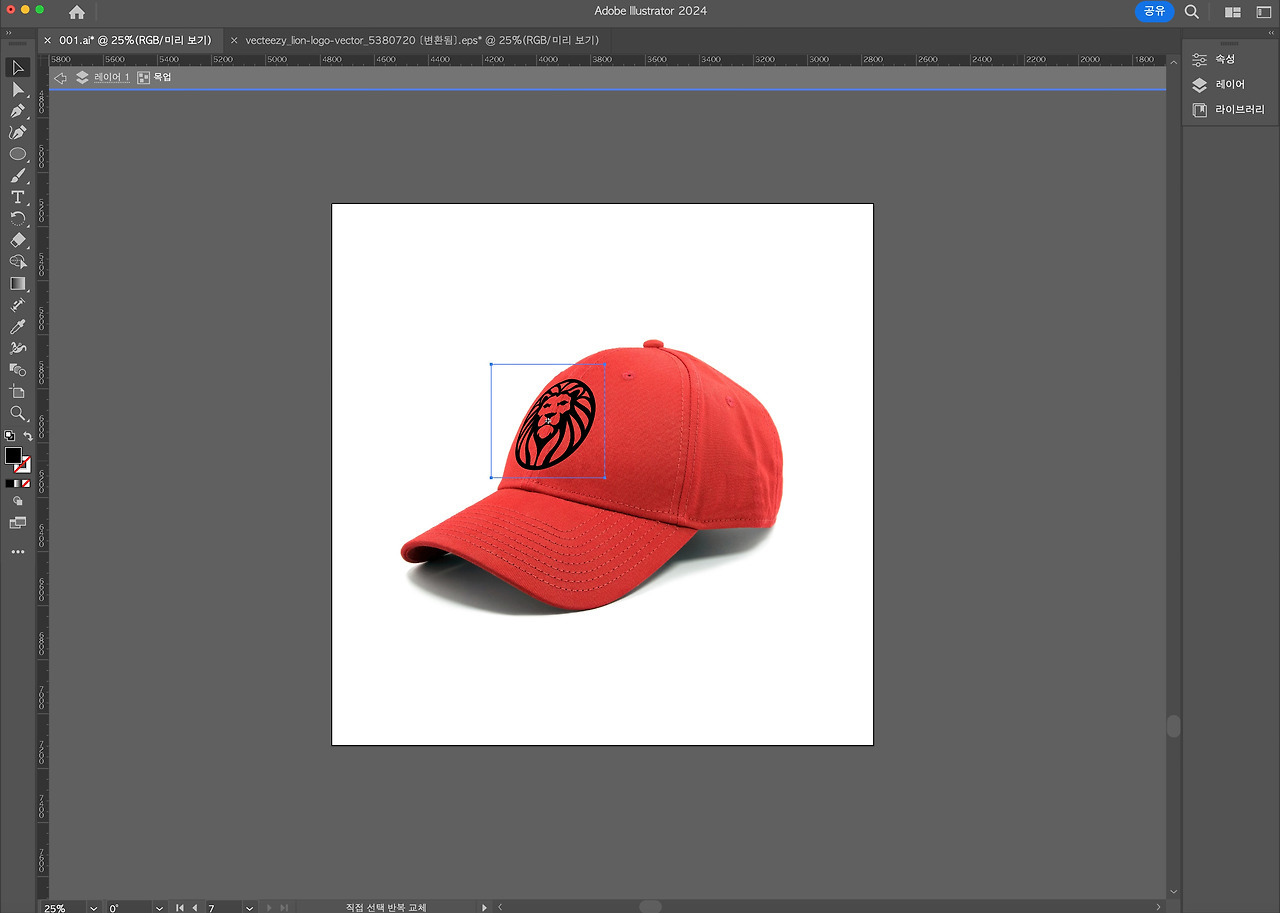
7. 모자 이미지와 로고를 동시에 선택한 상태에서 마우스 우 클릭 후 “목업 > 목업 만들기”를 클릭합니다.

8. “목업 만들기”를 클릭한 이후의 화면입니다. 모자의 형태를 AI가 자동으로 인식하여 형태의 변화가 발생했습니다. 로고 주변으로 동그란 형태의 선으로 바뀌었다면 적용이 성공적으로 반영된 것입니다.

9. 이제 로고가 선택된 상태에서 크기 및 각도 조정을 할 수 있습니다. 이후 원하는 지점으로 로고를 이동하면 됩니다.
10. 몇 번의 과정을 통해 다음과 같이 적용하였습니다.

11. 자연스러운 느낌을 주기 위해 로고를 선택한 후 검은색의 로고를 어두운 회색으로 바꾸고 투명도 창을 통해 블렌드 모드를 “곱하기”로 바꾸어 주면 최종 결과물이 생성됩니다.

12. 로고의 색상과 각도, 크기 조정을 통해 다음과 같은 형태의 결과물도 얻을 수 있습니다.


이런 형태도
가능합니다.
1. 아래 두 장의 이미지를 목업기능을 활용하면

2. 이렇게 만들 수 있습니다.

3. 여기 두 장의 이미지를 활용해도

4. 이렇게 만들 수 있습니다.

마치며
원하는 로고나 그래픽을 제품에 간단하게 적용해 보았습니다. 어도비 일러스트레이터 자체는 디자이너가 아니면 다루기 어려운 툴입니다만 최근 어도비에서는 다양한 인공지능을 그래픽 툴에 적용하는 추세입니다. 다소 어렵더라도 마케팅에 도움이 된다면 목업 기능만이라도 살짝 익혀보는 건 어떨까요? 이 책을 읽고 단 한 분의 독자분이라도 일러스트레이터를 배우고자 하신다면 매우 뿌듯할 것 같습니다. 지금 시작해 보세요.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin

