오랜 시간 동안 많은 디자이너들과의 커뮤니케이션을 통해 느낀 점 중의 하나는 자유로운 레이아웃이라는 권한을 주었을 때 오히려 제작을 힘들어한다던가, 아니면 일정 기준이 없어 어려워하는 경우를 자주 겪곤 했습니다. 그런데 이 자유로운 레이아웃이라는 개념이 사용된 곳이 생각보다 굉장히 많습니다. 이커머스의 룩북, 매거진은 물론 개인 포트폴리오, 미술관 전시 소개 화면등에서 특히 자주 쓰입니다. 바로 아래 이미지와 같은 경우를 예로 들 수 있습니다. 이런 형태를 범용적으로 Freeform 레이아웃이라는 용어로 불립니다.

사실은 그리드가 존재합니다.
Freeform 레이아웃(Non Grid 레이아웃)
Freeform 레이아웃은 말 그대로 형식과 구조에 얽매이지 않고 자유로운 표현을 할 수 있는 레이아웃을 의미합니다. 자유롭게 배치하니 이거 참 웬 꿀이냐라고 할 수 있겠지만 사실 굉장히 어렵습니다. 말 그대로 그리드 시스템이 존재하지 않는다는 것을 의미하기 때문이죠. 기준이 없으니 결과물에 대한 확신도 없고 매우 주관적인 판단으로 디자인을 할 수밖에 없습니다. 그렇다고 모든 디자이너들이 균형과 배치에 타고난 감각을 갖고 있는 것도 아닐 테니 말입니다.
그래서,
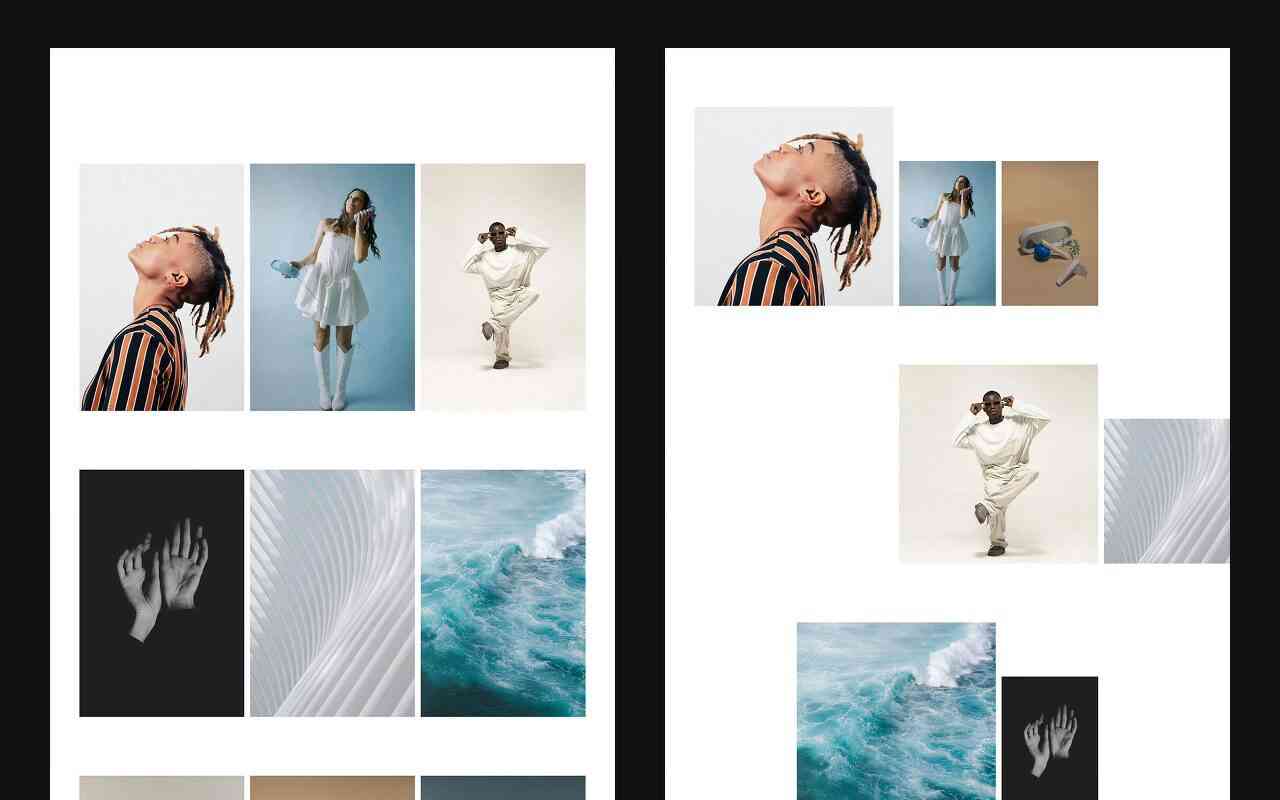
그리드 시스템을 활용하여 자유로운 배치를 할 수 있는 방법에 대해 연재를 하고자 합니다. 아래 이미지를 통해 알 수 있듯이 왼쪽 레이아웃에서 오른쪽 레이아웃으로 가는 다양한 과정을 익히실 수 있습니다.

균일한 컬럼 그리드를 활용한 두 가지 레이아웃
이 시리즈를 통해 매거진, 룩북, 갤러리, 포트폴리오 등을 제작하실 때 많은 참고가 되었으면 하는 바람입니다.
목차는 아래와 같습니다.
1. 균일한 컬럼 그리드를 활용한 자유로운 배치 방법(수평 그리드, 거터, Grouping에 대해 익힙니다.)
2. 균일하지 않은 그리드를 활용한 자유로운 배치 방법(직접 그리드를 만들어 볼 수 있습니다.)
3. Overlapping 레이아웃의 이해와 적용 방법(이미지가 겹치는 배치에 대해 익힙니다.)
4. Typography와 조화롭게 배치하는 방법(글과 조화롭게 배치되는 방법에 대해 익힙니다.)
5. 다양한 Shape의 활용 방법(조형원리 중 변화, 강조에 대해 익힙니다.)
추가로 해당 연재분에 대한 피그마 파일도 공유 예정입니다. 읽어주셔서 감사합니다.
더 다양한 글을 더 보시려면 👉 https://brunch.co.kr/@jisungmin
포트폴리오 👉 https://www.behance.net/sungminn