허들러스는 구글 애널리틱스 활용에 깊은 노하우를 보유하고 있습니다. 현재 모든 쇼핑몰들이 GA4 활용에 어려움을 겪고 있어, 커머스 쇼핑몰들을 위한 GA4 전자상거래 시리즈를 새롭게 개설하였습니다. 완벽한 이해를 위해 하나의 큰 주제를 총 3개의 시리즈로 나뉘어 구성했습니다. 앞으로 허들러스의 브런치를 구독하신 분들에게는 GA4의 새로운 내용이 업데이트 시, 지속적으로 글을 게재하여 알림을 드릴 예정입니다. 많은 관심과 사랑 부탁드립니다.
안녕하세요! 그로스마케팅 파트너, 허들러스의 유성민입니다. 이번글에서는 GA4 전자상거래 리포트의 원리를 처음부터 자세히 익히기 위해 기본적인 구동원리부터 설명하는 전자상거래 시리즈의 2편입니다.
1편에서 우리는 전자상거래 이벤트의 개념을 정확하게 이해했습니다. 하지만 설치 원리는 생각보다 복잡할 수 있습니다. 마케터들이 전자상거래를 잘 이해하기 위해서는 아주 초보적인 수준의 개발 지식이 필요합니다. 이번 글에서는 GA4 전자상거래 이벤트에 대해서 배경 지식이 없는 사람도 이해할 수 있는 프로그래밍 지식을 주로 다뤄보겠습니다.
1. 전자상거래 이벤트를 이해하기 위한 프로그래밍 지식
왜 새로운 형태로 데이터를 저장할까?
구매라는 이벤트가 발생했을 때, 이벤트와 매개변수별로 데이터를 보내면 된다고는 말했는데, items 라는 새로운 형태로 데이터가 보내지고 있는것을 확인했습니다. 이 이유는 제품을 동시에 여러개를 장바구니에 담을 수 있기 때문입니다. 어떤 제품을 구매했는지 제품별로 확인을 하고 싶다면 items 라는 정보가 한개 더 생겨야할 것입니다. 아래 이미지를 참고해주십시오.

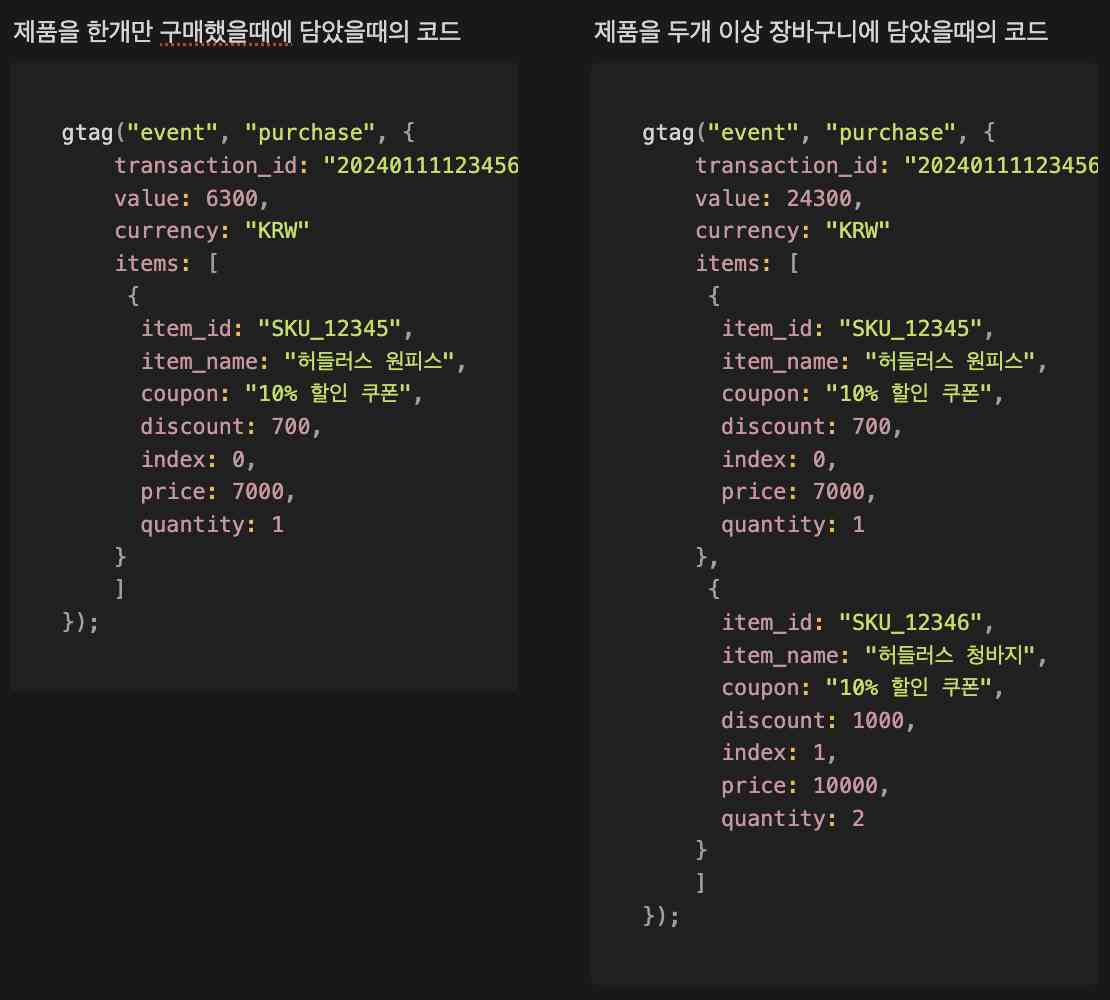
1개 이상 제품을 구매했을 때에는 정상적으로 코드를 보내고 있으나, 2개 이상의 제품을 장바구니에 보내주기 위해서는 A제품에 대한 정보 덩어리와 B제품에 대한 정보 덩어리가 각각 보내져야합니다. 나중에 GA4에서 각각의 제품별로 추가 정보를 보아야할 필요가 있기 때문입니다. 제품 덩어리가 하나씩 추가 될때마다, “{}”의 특수기호로 제품의 덩어리 세트를 만들어서 GA4로 데이터를 전송하고 있습니다.
자바스크립트에서는 각각의 데이터의 형태들이 필요나 목적, 규칙에 따라 기본적으로 나뉘어져있습니다. 우리는 이를 데이터 타입(Data Type) 또는 자료형이라고 부릅니다. 자료형의 종류는 다양하지만 일반적으로 6개가 있습니다. 어려운 개발지식 같지만 실습을 해보면 금방 따라할 수 있습니다.
2. 콘솔창을 통해 데이터 타입과 변수 이해하기
Step 1. 크롬 브라우저에서 오른쪽 마우스 클릭 → 검사 메뉴를 누르고 콘솔창으로 이동합니다.

Step 2. 클린 버튼을 눌러 불필요한 어지러운 내용은 모두 지워줍니다.

콘솔창이란? 마치 메모장처럼 자바스크립트 코드를 즉시 실행할수 있는 도화지라고만 이해해주셔도 좋습니다. 여기서 우리는 데이터 타입과 메모리에 대한 기본적인 지식을 익힐 것입니다.
우선 데이터 타입을 이해할 수 있어야합니다. 데이터 타입은 총 8가지가 있으나, 우선은 아래 숫자와 문자열 데이터 타입만 이해하고 있으면 됩니다.
숫자(Number)
콘솔창에 아래 이미지와 같이 1+1을 입력하고 엔터를 쳐봅시다

그럼 위와 같이 1+1의 결과값인 2가 출력되는 것을 확인할 수 있습니다. 이처럼 숫자 형태의 자료형은 덧셈,뺄셈,나눗셈,곱셈 등의 연산이 가능한 특징을 지니고 있습니다. 이를 숫자 자료형이라고 칭하며, 우리에게 익숙하게 다가올것입니다.
문자열(String)
콘솔창에 아래 이미지와 같이 ‘1’+’1’을 입력하고 엔터를 쳐봅시다.

그럼 아까 숫자형과 달리, 결과값이 11로 출력됩니다. 이렇게 숫자라도, 따옴표안에다가 넣게 되면 문자 데이터(String)으로 변하기 때문입니다. 그래서 문자 1과 문자 1이 합쳐져서 11이라는 형태가 되는 것이지요. 아래 예시와 같은 원리로 결과값이 나오는 것입니다.

그 다음에는 변수의 개념을 이해해야합니다. 변수는 이전 택소노미 글에서 철수가 가지고 있는 돈 = 2000원인것처럼, 어떤 값을 저장할 수 있는 메모리를 의미합니다.
변수(Variables)
콘솔창에 아래 이미지와 var a = 1 이라고 입력해봅시다.

그럼 undefined 라는 결과값이 출력될 것입니다. undefined는 말그대로 값이 없다는 말보다는 출력할 결과물이 없다고 해석하면 됩니다. 중요한것은 var a = 1 이라는 문구입니다. 해당 문장은 아래와 같이 표현될 수 있습니다.
var a = 1 : “a”라는 이름의 메모리에 1 이라는 숫자 데이터를 넣어두겠다.
a는 변수의 이름이 될 것이고 1은 정보 그 자체가 되는것입니다. 여기서 우리는 a를 콘솔창에 다시 적어보고 엔터를 눌러봅시다.

a를 누르고 다시 엔터를 눌렀더니, 결과 값 1이 출력되는 것을 볼 수 있습니다. 즉, a라는 변수 안에는 1이라는 값이 들어가 있다고 해석될 수 있습니다. 이처럼 특정 메모리에 어떤 데이터(값)를 넣어두는 용도로 변수를 사용합니다.
배열(Array)
위와 같이 하나의 값을 넣을때에는 변수를 사용하면 되지만 여러개의 값을 하나의 메모리에 저장하고 싶을때가 있습니다. 이때 우리는 배열이라는 자료형을 사용합니다. 콘솔창에 아래와 같이 입력해봅시다.

배열은 위와 같이 apple, banana, orange라는 3개의 값을 한번에 a라는 메모리 안에 넣어둡니다. 그렇다면 다시 콘솔창에 a를 입력해봅시다.

그렇다면 위 이미지처럼 3개의 값이 a변수안에 들어가있으나, 화살표를 클릭하여 자세히본다면 a라는 변수 안에 다시 변수가 3개 들어가 있습니다. 변수의 이름은 각각 0,1,2 입니다. 이렇듯, 여러가지의 값을 넣어두기 위해서 값마다 숫자 0부터 시작해서(컴퓨터는 항상 숫자 0부터 시작합니다.) 일종의 0,1,2라는 변수를 만들고 그 안에다가 각각의 값들을 넣어둡니다. 그런데 여기서 0,1,2는 변수의 이름이라고 말씀드렸으나 사실 변수라고 불리지는 않습니다.
여러값을 넣었을 때, 각 값마다 저장하는 위치값이 0,1,2이며, 이를 ‘인덱스(index)’라고 부릅니다.
여기서 apple이라는 값을 출력하고 싶다면 아래와 같이 콘솔창에 입력합니다.

이 명령어는 a라는 변수의 0번째 인덱스에 있는 값을 출력하라는 의미입니다. 이렇듯 여러값을 대괄호([])를 사용하여 콤마에 따라 하나의 메모리에 저장한다면, 배열(Array) 형태가 됩니다.
객체(Object)
배열의 한계도 분명히 있습니다. 바로 자동으로 생성되는 인덱스 번호로 특정 변수안에 있는 값에 접근을 해야한다는 것이지요. 하지만 0,1,2가 아닌 우리가 직접 인덱스 번호를 만들어주면 어떨까요? 콘솔창에 아래와 같이 입력해봅시다.

위 콘솔은 apple이라는 변수안에 내가 원하는 추가 정보들을 중괄호({})를 사용해서 콘솔창에 입력한 것입니다. 예를들어 “red”라는 결과값을 출력하기 위해서는 아래와 같이 입력하면 됩니다.

apple이라는 변수안에 컬러라는 변수를 찾아서 값을 출력하라는 의미가 됩니다. 이렇듯 0,1,2와 같이 특정 값의 위치를 나타내는 index가 아닌, 내가 직접 값을 원하는 변수이름에 맞게 만들어주는 메모리 저장 타입도 있습니다. 우리는 이를 객체(Object)라고 합니다. 여기서 color는 key값, red는 value값이 됩니다. Key값과 Value값, 어디서 많이 들어보지 않았나요? 네 맞습니다. 이벤트 택소노미에서 우리는 이미 키값과 벨류값에 대해서 배웠습니다.
객체(Object)까지 이해가 되었다면, 우리는 이 객체 형태가 이벤트 택소노미와 조금 유사한 형태로 GA4로 데이터를 전송하고 있는것을 볼 수 있습니다.

위 이미지를 굳이 콘솔로 표현하자면, 아래와 같이 표현될 것입니다.

깨달음을 얻으셔야합니다. 우리가 배운 이벤트 택소노미는 결국 GA4에 데이터를 전송할때 객체(Object)의 형태로 데이터가 전송되고 있던 것이었습니다.
3. 프로그래밍 기본 지식을 익혔다면 , 전자상거래를 이해할 수 있습니다.

배열은 대괄호([])를 사용하고 객체는 중괄호({})를 사용합니다. items 라는 변수 안에는 대괄호가 들어가 있기 때문에 우선 전체 items 변수의 성질은 배열(Array)로 보입니다. 배열이라면 0,1,2와 같은 인덱스가 나타나야 할텐데, 인덱스가 나타나지 않고 중괄호가 나타납니다. 중괄호는 객체라고 위에서 언급한바 있습니다. 객체이다보니, 0,1,2와 같이 index 번호가 들어가는 것이 아니라, item_id, item_name 등의 직접 지정된 변수 이름이 들어갑니다.
자 그렇다면, 동시에 두개의 제품을 구매 했을때의 코드를 살펴봅시다.
이번에는 원피스와 청바지를 담았습니다.

위 코드에서 보다시피, 2번째로 담은 제품의 덩어리가 한개 더 객체의 형태로 생긴것을 볼 수 있습니다. 그렇다면 items라는 배열 형태의 자료형안에 객체가 들어가 있는것으로 볼 수 있습니다. 즉, items는 배열이니까 인덱스 0,1,2가 있어야할것입니다. items 배열의 0번째 인덱스에는 원피스 제품에 대한 정보가 객체 형태로 들어가 있고, items 배열의 1번째 인덱스에는 청바지 제품에 대한 정보가 들어가 있는 것입니다. 이를 콘솔창에다가 입력하면 조금 더 이해하기 쉽도록 구조가 만들어집니다.


결론

전자상거래 이벤트 리포트는 여러 제품이 장바구니에 담기거나, 구매했을 때를 대비하여 제품의 개수에 따라 제품 정보를 담고 있는 덩어리 객체가 반복적으로 생기도록 한 뒤에, 데이터를 전송합니다. 그렇다면, items 객체를 조금 더 파고 들어가 봅시다.
items 객체 안에 있는 item_id, item_name 등의 Key값들은 이전에 배운 이벤트 택소노미처럼 우리가 직접 이름을 정의하는 것이아닌, 구글의 공식 가이드에서 해당 이름으로 데이터를 보내라고 명시되어 있습니다. 왜 그렇게 Key값을 배치해두었을까요? 모두 다 이유가 있습니다.
4. 이벤트 수준의 변수와 아이템 수준의 변수
위 글에서 설명했다시피, 변수도 배열 타입의 변수, 객체 타입의 변수 등 다양한 형태로 나뉩니다. 하지만 객체와 배열을 완벽하게 이해할 필요는 없습니다. GA4에서는 두 가지의 개념만 알면 됩니다. 바로 아이템 수준의 변수와 이벤트 수준의 변수입니다.
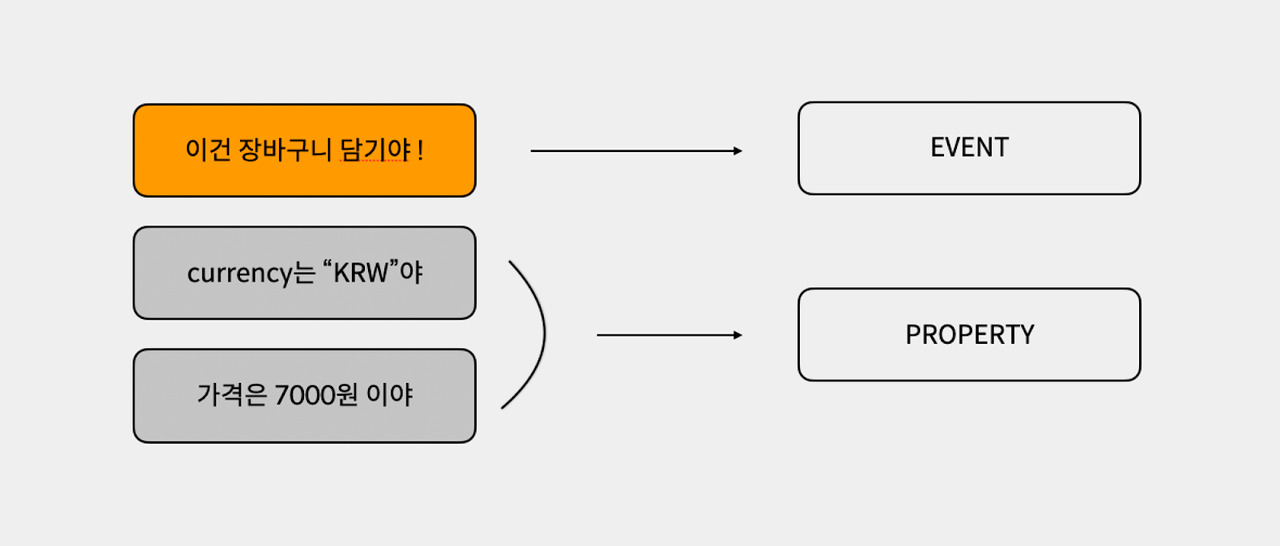
1) 이벤트 수준의 변수(Event-Level Variables)
이벤트에 추가 정보를 붙이는 것을 이벤트 수준의 변수라고 부릅니다. 아래 코드처럼 구매 이벤트가 발생했을 때 거래 ID, 총 수익, 화폐단위 등의 데이터를 보내는것은 제품 개별적으로 보내는 것이 아니라, 구매 이벤트에 들어가야할 매개변수이기 때문입니다.
2) 아이템 수준의 변수(Item-Level Variables)
각 개별 상품에 따른 추가 정보들을 붙이는 것을 아이템 수준의 변수라고 부릅니다. 아래 코드처럼 구매 이벤트가 발생했을 때, 각 인덱스별로 item_id, item_name 등의 변수들은 이벤트에 딸려있는것이 아닌 items라는 개별 상품에 대한 정보입니다.

5. Items 객체 데이터는 GA4에서 어떻게 보일까?

구글 애널리틱스의 데모 계정에서 전자상거래 구매 리포트에 들어왔습니다. 해당 리포트를 보면, 제품별 구매수와 수익이 나오는것을 볼 수 있습니다.(여기서 구매한 상품은 제품별 구매 수를 의미합니다.)
아래 글이 이해가 되면, GA4 전자상거래의 원리를 이해한 것입니다. 이해가 어렵다면 앞의 글을 다시 봐주세요 !
구매한 상품이 데이터에 잡히는 이유 : Purchase 이벤트를 보내주었기 때문입니다.
항목 이름에 제품명이 데이터에 잡히는 이유 : Purchase 이벤트를 전송할때 items 객체 형태로 데이터를 보내고, items 객체 안에 있는 item_name이라는 Key값의 Value 값이 GA4의 ‘항목이름’이라는 측정기준에 반환됩니다.
제품 수익이 데이터에 잡히는 이유 : Purchase 이벤트를 전송할때 items 객체 형태로 데이터를 보내고, items 객체 안에 있는 price라는 Key값의 Value 값과, quantity라는 Key값의 Value 값이 서로 곱해져서, GA4의 ‘상품 수익’이라는 측정항목으로 반환됩니다.
위 예시와 같이 items 배열안에 들어가는 제품 객체의 정보들을 각각 GA4에서 특정한 측정 기준과 측정 항목을 채워주고 최종적으로 리포트를 만들어주기 위해 어떤 역할들을 합니다.
그렇다면 1) GA4의 전자상거래 이벤트의 매개변수들과 items 배열 안에 있는 객체들의 Key값이 어떤 역할을 하는지, 2) 실제 GA4 전자상거래 리포트에서 나타나는 측정기준과 측정항목이 실제 Items 객체에서 어떻게 보내주는지 살펴봅시다.
GA4에서의 리포트는 크게 2가지 종류로 나뉩니다. 바로 GA4가 미리 준비한 템플릿 형태의 리포트인 표준 리포트(Standard Report), 내 입맛에 맞게 리포트를 구성하는 맞춤 리포트(Custom Report)입니다. 놀랍게도 GA4에서는 표준 리포트에서 쓰이는 측정 기준과 측정 항목의 이름, 맞춤 리포트에서 쓰이는 측정 기준과 측정 항목의 이름이 일부 다르기도 합니다.(많은 사용자들이 불편함을 겪는 부분이기도 합니다.) 또, 심지어 맞춤 리포트에는 지원되는 측정 기준이 표준 리포트에는 없는게 있을 수 있습니다. GA4의 초심자라면 정말 헷갈리기 쉬운 것들입니다. 그래서 전자상거래를 제대로 설명하기 위해, 표준 리포트와 맞춤 리포트에 제공되는 측정 기준과 항목별로 자세히 설명해보겠습니다.
6. Items 객체 데이터를 각 이벤트마다 똑같이 일치시켜주어야한다.
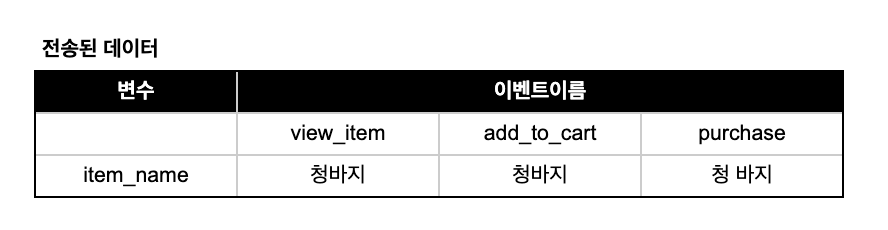
아래와 같이 표준 리포트가 있는데, 조회된 상품은 view_item 이벤트를 전송해야하고, 장바구니에 추가된 상품은 add_to_cart 라는 이벤트를 전송해야하고, 구매한 상품은 purchase 이벤트를 전송해야합니다. 하지만 이를 항목 이름, 즉 각 개별 상품의 이름으로 보기 위해서는 위에서 언급한 3개의 이벤트의 아이템 객체에 item_name을 동일하게 보내줘야 측정항목이 이어지면서 아래와 같은 리포트가 탄생합니다.

만일 아이템 매개변수가 각각의 이벤트에 다른 값이 들어간다면 문제가 됩니다. 아래 표를 이해해보세요.


두번째 이미지의 경우, purchase 이벤트에는 일관되게 청바지가 item_name의 value 값으로 들어가는게 아니라, 원피스가 들어가 있으니, 원피스에서만 구매가 발생한것으로 기록됩니다. 실제 데이터에서는 원피스는 view_item과 add_to_cart에는 없으니 조회된 상품도 0이고, 장바구니에 추가된 상품도 0입니다.
실제로 아래와 같은 문제도 있습니다. 청과 바지사이에 띄어쓰기가 있다고 가정하면 GA4는 문자 데이터가 서로 다르기 때문에 서로 다른 상품으로 인식할 수 밖에 없습니다.


그래서 전자상거래 이벤트는 결국 같은 매개변수를 공유하고 있는 이벤트에는 같은 value값이 들어가야 자동으로 전자상거래 리포트를 조회할 수 있습니다. 그렇기 때문에 한치의 오탈자도 없이 데이터를 보내고 검증하는 절차가 충분히 필요합니다.
이번 글에서는 GA4 전자상거래를 이해하기 위해, 다음 글에서는 GA4 전자상거래를 마케터가 이해하기 위한 프로그래밍 지식을 다뤄보았습니다. 이제 전자상거래 리포트를 모두 이해할 준비가 되었습니다. 다음 글에서는 GA4 데모 계정으로 이동하여 GA4 전자상거래와 관련된 측정 기준과 측정항목을 모두 살펴봅시다.
긴 글 읽어주셔서 감사합니다.
그로스마케팅 파트너 허들러스의 더 많은 콘텐츠는
그로스마케팅 전문 컨설팅사, 허들러스 바로가기👉https://bit.ly/495zj4f
허들러스 GA4 도입 이벤트 바로가기👉https://bit.ly/3whEejW
GA4 유료 강의 바로가기👉https://bit.ly/493R3wN
허들러스에서 더 많은 콘텐츠 보러가기👉https://brunch.co.kr/@seongminyoo
작가의 링크드인 바로가기👉https://www.linkedin.com/in/yoo-seongmin/