지난 글에 히어로 이미지의 정의와 사례에 대해 알아보았습니다. 이제 세분화하여 총 7가지 형태의 히어로 페이지(랜딩 페이지)를 제작해 보고 살펴보고자 합니다. 큰 목차는 다음과 같습니다.
목차
1. 글과 이미지를 균등하게 배치해 보기
2. 딤드(Dimmed) 이미지와 글 레이어드
3. 이미지만으로 구성해 보기
4. 이미지 중심의 글 결합해 보기
5. 글만으로 표현해 보기
6. 글의 흐름에 이미지 결합하기
7. 이미지를 글로 마스킹하기
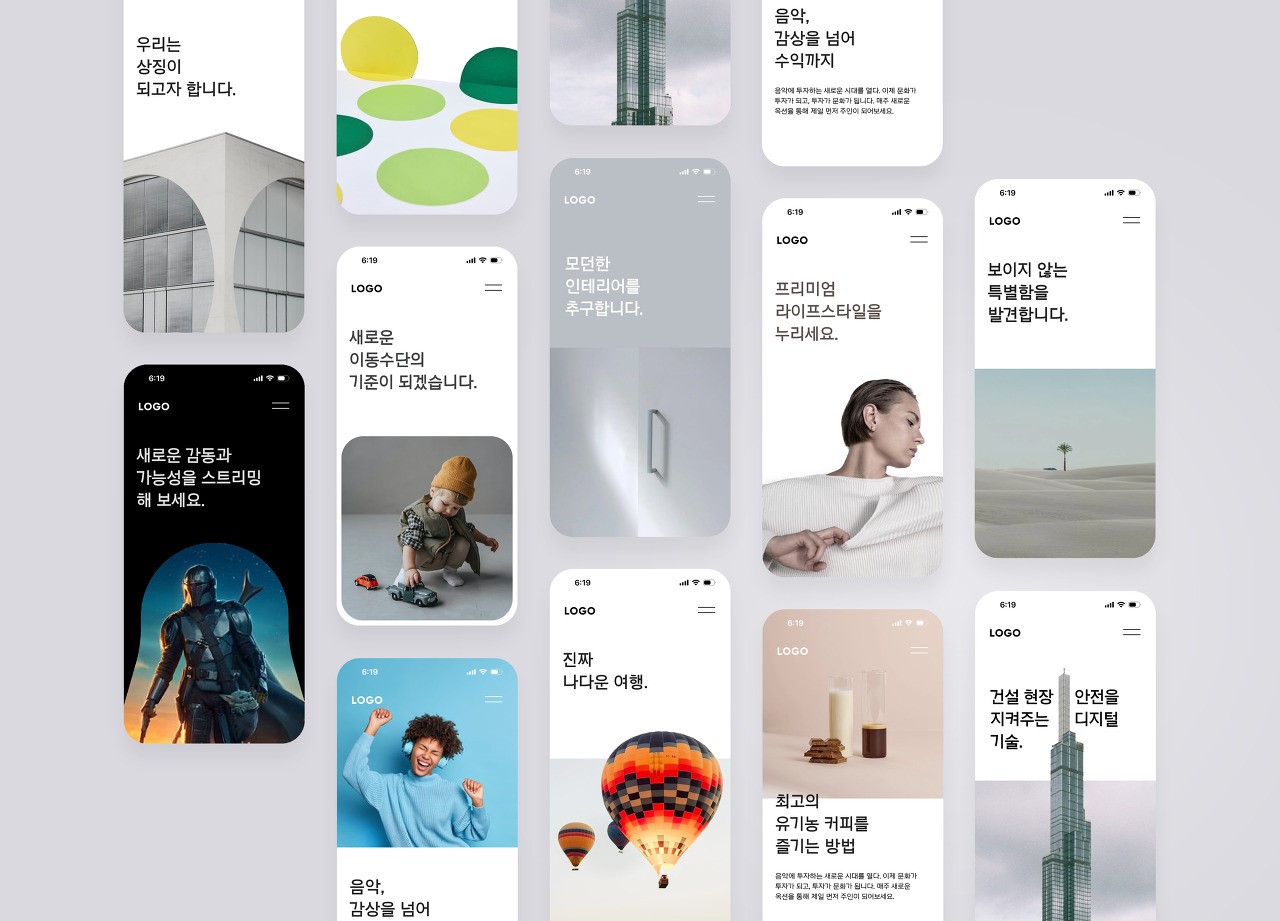
첫 번째는 목차에서 확인했듯이 글과 이미지를 균등하게 배치해 보기입니다. 글과 이미지 어느 것도 강조하지 않고 50:50 비율로 조화롭게 구성되어 있는 케이스입니다.
사례 1.
일반적으로는 아래와 같이 구성됩니다. 가볍게 제작해보시면 됩니다. 글을 위에 배치하고 아래에 이미지를 배치하면 끝입니다.
 기본 균등 분할
기본 균등 분할
사례 2.
이미지를 먼저 보여주고 싶을 경우에 사용합니다. 이미지를 위에 배치하고 아래에 글을 배치 합니다. 이 구조에서 글을 레이어드 하여 구성할 경우 보다 연관성을 단단하게 보이도록 하는 효과가 있습니다.
 이미지를 위쪽으로 배치
이미지를 위쪽으로 배치
 이미지를 위쪽으로 배치 후 글을 레이어드
이미지를 위쪽으로 배치 후 글을 레이어드
사례 3.
특별한 그래픽 모티브가 있다면 그 모양을 적용해 보세요.
 라운드 사각형 모티브 활용
라운드 사각형 모티브 활용
 다스베이더를 그래픽 모티브로 활용
다스베이더를 그래픽 모티브로 활용
사례 4.
조금 더 익사이팅하기를 원하신다면 특정 오브젝트를 액자 틀 밖으로 돌출시켜 보세요.
 열기구가 이미지 틀 밖으로 돌출된 페이지
열기구가 이미지 틀 밖으로 돌출된 페이지
사례 5.
때로는 이미지를 사각 틀이 아닌 원래 형태 그대로 노출시켜 주세요. 왜곡될 수 있는 부분이 해결됩니다.
 건물의 탑 부분을 자르지 않고 형태 그대로 사용
건물의 탑 부분을 자르지 않고 형태 그대로 사용
 모델의 형태를 그대로 사용
모델의 형태를 그대로 사용
사례 6.
이미지에 사용된 컬러를 글에도 사용해 보세요. 컬러가 주는 느낌이 더 뚜렷해집니다.

사례 7.
이미지의 요소가 가끔 글의 영역을 넘어가도 좋습니다. 메시지의 전달력이 배가 됩니다.
 카피를 관통하여 지나감으로써 건물이 높음을 표현
카피를 관통하여 지나감으로써 건물이 높음을 표현
사례 8.
이미지에 맞게 최적의 배경컬러를 찾고 적용해 보세요. 더 조화롭습니다.
 배경톤을 가구의 컬러와 맞추어 하나의 가구처럼 보이게 하는 사례
배경톤을 가구의 컬러와 맞추어 하나의 가구처럼 보이게 하는 사례
글과 이미지를 균등하게 분할하는 다양한 방법을 8가지 정도 알아보았습니다.
다음 편은 “딤드(Dimmed) 이미지와 글 레이어드”의 다양한 방법에 대해서 알아보는 시간을 갖도록 하겠습니다. 이미지를 반투명 레이어로 덮은 스타일이며 아래 이미지 형태입니다.
 딤드(Dimmed) 이미지와 글 레이어드 형태, 출처 SSF
딤드(Dimmed) 이미지와 글 레이어드 형태, 출처 SSF
읽어주셔서 감사합니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin