마케팅 디자인을 하다보면 뛰어난 창의성과 그래픽 퍼포먼스를 요구하는 업무도 있지만, 대다수의 업무들은 동일한 레이아웃에 항상 쓰는 구성요소들을 사용한 양산형(?) 페이지 제작 업무다. 이 수많은 업무를 효율적으로, 그리고 일관된 퀄리티를 유지하면서 진행하려면 그 중심이 되어줄 [정책]이 필요하다. 그동안 여러 글에서 마케팅 디자인에 시스템(체계)을 적용한다면?이라는 말을 많이 던졌는데, 그 체계를 도입한 프로젝트가 있었다. TF에서 시작해서 TF 해체 후 배포된, 현재까지 마케팅 디자인 결과물에 가장 많이 들어가는 쿠폰 디자인 정책을 정하는 과정 전체를 개인적으로 회고해보려 한다.
(*세세한 과정까지 쓰기에는 글이 너무 길어져서, 어느 부분 위주로 고민하고 진행했는지만 프로젝트의 큰 가닥 잡듯이 써보겠다)
(*가이드와 정책, 디자인 룩을 함께 관리하는 것을 라이브러리로 지칭했다)
마케팅 활동에서 쿠폰의 역할
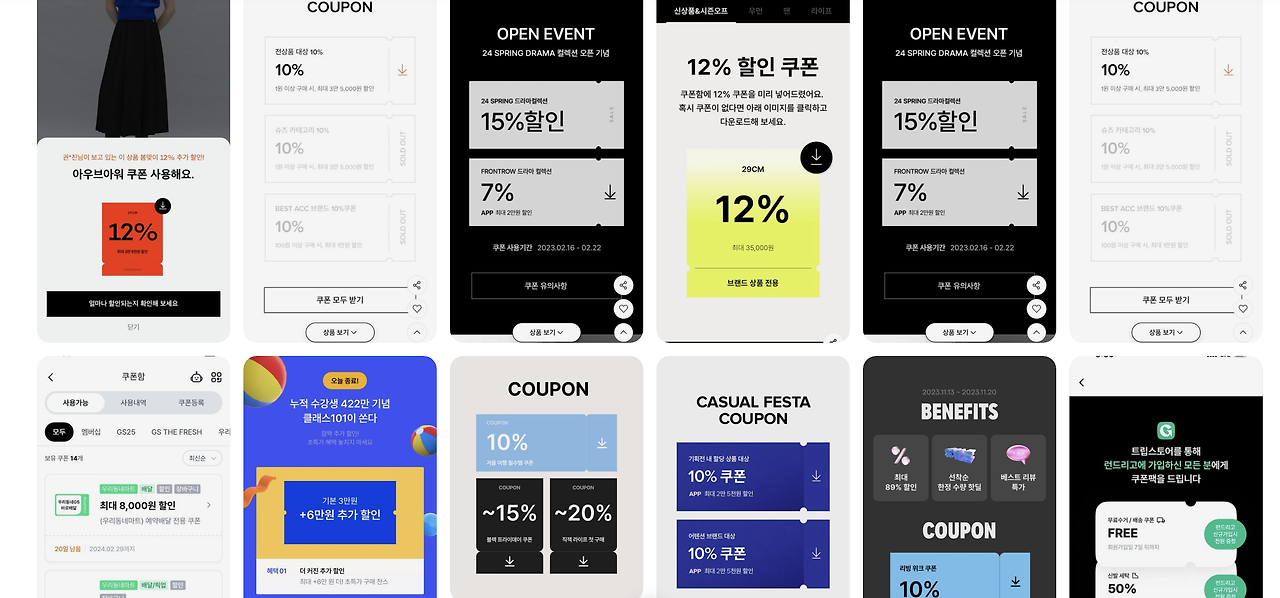
 (그동안 수많은 쿠폰들을 만들면서 참고하기 위해 핀터레스트에 모아놓은 타 서비스 쿠폰 디자인)
(그동안 수많은 쿠폰들을 만들면서 참고하기 위해 핀터레스트에 모아놓은 타 서비스 쿠폰 디자인)
대부분의 앱 서비스(특히 커머스 플랫폼) 마케팅 이벤트에는 쿠폰이 들어간다. 사용자를 끌어들이는 요소에는 할인만큼 후킹(hooking)하는 요소가 없기 때문이다. 특정 상품(또는 특정 브랜드 상품) 대상 자동할인, 또는 쿠폰 할인 등 다양한 마케팅 이벤트에서 금액(N천원) 또는 정률(N%) 할인을 이용해서 사용자가 우리 서비스에서 구매하게끔 유도하고 있다. 나 또한 제품을 구매하려 행동을 개시하면 내가 구매할 때 사용할 수 있는 쿠폰 할인 또는 자동할인 혜택부터 탐색하는 편이다. (그리고 항상 할인의 유혹을 참지 못하고 구매해버림)
네이버나 지그재그 등 처럼 중개 플랫폼에서는 특정 입점 브랜드에서 마케팅 수단으로 쿠폰을 내세워 홍보하기도 한다. 그리고 마케팅 이벤트 상에서 경품처럼 보여줄 수 있어서 여기저기 이벤트에서 쏠쏠하게 쓰이는 요소이다. 그렇기 때문에 대다수의 앱 서비스 내에 마케팅 활동에서는 쿠폰이 가장 많이 쓰이며, 그만큼 마케팅 디자인에서도 혜택을 보여주는 요소 중 제일 중요한 것이 쿠폰이다. 이벤트 페이지를 이루는 요소들 중 무엇을 제일 먼저 정리할 것인가 결정할 때 가장 먼저 쿠폰이 나온 이유이기도 하다.
현재 쿠폰의 문제점 파악하기
모든 디자인 프로젝트의 시작은 문제점 파악하는 단계부터 시작한다. 이 프로젝트를 발의한 TF에서 현재 마케팅 디자인에서의 문제점을 파악하기 위해 앱 내에서 1-2달 이내로 진행한 쿠폰혜택 페이지를 모아봤다. 그리고 마침 감사하게도 혜택경험 관련해서 UT(사용성 테스트)를 진행한다는 연락을 받고, 이를 참관하면서 사용자의 행동을 면밀히 살펴봤다. (실제로 UT는 이 프로젝트를 진행하는 디자이너들에게 많은 인사이트가 되었다.)
 (프로젝트 시작 전에 모아봤던 실제 라이브 쿠폰 모음집. 아마 2023년 초 디자인 룩이었을 것이다)
(프로젝트 시작 전에 모아봤던 실제 라이브 쿠폰 모음집. 아마 2023년 초 디자인 룩이었을 것이다)
디자이너의 입장에서 현재 마케팅 디자인의 가장 큰 문제점은 [부족한 일관성]이었다. 이전에 여러 번 쿠폰이나 버튼 등의 디자인을 일관성 있게 맞추고 가이드를 배포한 적은 있지만, 언제나 가이드는 처참히 무너졌고 일관성도 무너졌다. (디자인 가이드에 대해서도 할 말은 많은데… 이건 나중에 풀어보기로 하겠다) 아무래도 중심이 되는 정책이나 가이드가 애매하다 보니 새로운 케이스의 디자인이 생길 때마다 주먹구구식으로 단시간 내에 디자인을 잡아서 그럴 것이다. 단시간에 수많은 디자인을 만들어야하는 마케팅 디자인 특성상, 진득하게 가이드를 잡을 시간을 마련하기 힘들어서 이렇게 되었을지도 모른다. 여기서 수많은 마케팅 디자인의 중심축이 되어줄 가이드나 정책의 중요성을 한번 더 느꼈다.
UT를 진행할 때 사용자의 입장에서 공통적으로 나온 이야기는 [현재 배너와 페이지에서 내가 받고자 하는 혜택에 대한 정보를 알아내기 어렵다]였다. 쿠폰 내에서 어떤 정보가 어디에 꾸준히 노출되는지 정해져 있지 않아서 쿠폰 내 정보영역 디자인 역시 제각각이었는데, 이것이 사용자에게 쿠폰 정보를 학습시키는 데에 허들이 되고 있었다. 그 외에도 쿠폰 홍보에 허들이 되는 정보를 잘 보이지 않게 해서 사용자가 쿠폰 사용에 혼란을 겪게 하거나, 정보의 위계가 제대로 보이지 않아서 이 쿠폰이 후킹 역할을 제대로 하고 있는지 등의 문제가 있었다. 결국 일관된 경험이 없다보니 이를 통한 정보 학습이 부족한 것이다.
일관성 있는 쿠폰 디자인을 향한 디자이너의 여정
종합하자면 기존의 쿠폰에서 할인금액을 제외하고 정보들의 레이아웃이나 디자인에 일관성이 없는 것이 쿠폰의 큰 문제였다. 일관된 디자인 정책이 없다 보니 기획자도 새로운 룩의 쿠폰을 요구하게 되고, 디자인도 통일성을 잃게 된다. 이런 통일성을 잃은 페이지 요소에서 “아 이게 쿠폰이구나” “이 쿠폰에서 여기에 이 정보가 있구나” 등의 사용자의 학습이 어려워진다.
이 쿠폰 라이브러리 프로젝트를 진행하면서 우리는 그동안 애매하게 남아있던 쿠폰에 대한 디자인 정책을 확실히 정하고, 해당 쿠폰을 제일 많이 활용할 마케터와 디자이너가 정책을 참고할 수 있게 정책을 토대로 가이드를 제작했다. 그리고 어느 페이지에서도 동일한 쿠폰 디자인을 유지할 수 있게 하는 것도 중요했는데, 그 수단으로 피그마 마스터 컴포넌트(링크) 기능을 활용했다. 프로덕트 디자인에서 디자인 시스템 제작 시에 가장 많이 쓰는 기능인데, 이를 마케팅 디자인에 적용하면 일관성 걱정은 없겠다! 싶어서 쿠폰에서부터 도입했다. 마스터 컴포넌트화는 그나마 TF 내에서 피그마를 많이 다뤄본 내가 진행했는데, 이전에 회사에서 진행했던 피그마 튜터님의 강의가 큰 도움이 되었다.
사실상 정책 확정 작업에서 시간이 제일 오래 걸렸는데, 정책뿐만 아니라 이 정책에 맞는 디자인을 정하다 보니 서로 의견의 접점을 찾지 못한 부분도 있었고, 중간에 사업 방향도 계속 바뀌다 보니 결정이 쉽사리 나오지 않았다. 이때를 회고하자면 다른 디자이너들도 이때 결정이 바로바로 나지 못해서 프로젝트가 늘어지는 것 같아 힘들어했다. 이는 나도 마찬가지로, 이 당시의 경험으로 [프로젝트에서 결정의 중요성]을 깨닫게 되었다. 정말 힘들었지만, 프로젝트 진행 및 주니어 리딩 방식을 많이 배운 기간이었다.
다행히도 1차로 정책이 확정된 이후에는 물 흐르듯이 진행되었다. 1차 정책이 중심이 되어 가지치기를 하면서 다른 쿠폰 정책들 정리가 수월해진 것이다. 쿠폰 등의 디자인 요소는 한가지만 사용하는 것이 아니라 응용해서 다양한 모습으로 실제 페이지에서 전개가 되는데, 중심이 되는 정책에서 큰 변동없이 각 쿠폰의 쓰임에 맞게 살짝만 변주를 주거나 공통 정책을 갖게 하는 등 새로운 정책을 만들기 보다는 1차 정책이나 디자인에서 크게 변하지 않는다는 기조로 응용형 정책을 잡았다.
사업/마케팅 부서와 쿠폰 디자인 정책 맞추기
쿠폰은 디자이너만 사용하지 않는다. 디자인을 진행하기 전에 마케터와 그 외 유관부서의 이벤트 페이지 기획이 필요하다. 기획자는 페이지 기획 단계에서 쿠폰에 들어가야 할 정보를 기재한다. 그동안 쿠폰의 정책이 잡히지 않아서 서로 어떤 정보를 어디에 노출시킬지 제각각이었다면, 아마 쿠폰 정책 가이드가 배포되면 기획자가 이 가이드를 기반으로 쿠폰 정보를 기획서에 작성할 것이고 그만큼 협업이 수월할 것이다. 때문에 배포 전에 유관부서 사람들과 여러 번 만나서 쿠폰 정책 리뷰를 진행했다.

사업 부서, 마케팅 부서(공급자 입장)에서는 쿠폰이라는 수단을 통해 본인들이 알리고자 하는 정보를 가능하면 모두 넣고 싶어 했다. 그래서 타 서비스 쿠폰을 리서치했을 때 의외로 다른 서비스 쿠폰들에 정보영역이 많지 않은 것을 보고 내심 부러웠다. 정보영역이 적게 들어간 것이 부럽다니. 사실 쿠폰은 페이지 키비주얼처럼 많은 영역을 차지하는 부분이 아니라서 의외로 디자인 사이즈가 매우 작다. 그리고 경우에 따라 수십 개의 쿠폰이 페이지에 들어가기도 한다. 아마도 이런 특성상 쿠폰 사이즈를 정말 크게 잡아서 수많은 정보를 넣는 경우는 없을 텐데, 이 작은 영역에 최대한 많은 정보를 담자니 디자이너 입장에서는 머리가 아플 수밖에 없다. 이때 디자이너는 사용자와 공급자 두 방향에서 얻은 정보를 가지고 조율해야 한다.
그래서 쿠폰 디자인 정책을 잡는 과정에서 쿠폰 플레이를 제일 많이 하는 부서(마케팅, 제휴사업 등)와 꾸준히 얘기하면서 쿠폰 정책을 맞춰갔다. 유관부서에서는 공급자 입장에서 어떤 정보가 중요하고 잘 보여야 하는지 알려줬고, 우리는 이 정보를 토대로 위계를 정리하고 사용자가 확인해야 하는 정보를 강조하고 불필요한 정보는 쿠폰 밖으로 빼는 것을 설득했다. 디자이너가 공급자(기획담당자)와 사용자 사이에서 조율을 한 셈이다.
이 과정에서 정말 오랜만에 마케터와 제일 많이 얘기하면서 프로젝트를 진행했다. 다행히도 마케터와 다른 유관부서 사람들은 끊임없이 얘기를 들어줬고, 우리는 서로 의견을 조율했다. 유관부서와 협의하는 과정에서 이 쿠폰에 연관된 사업 진행과정 및 금액 흐름(?) 등도 크게 파악할 수 있었다. 마케팅 디자인을 하려면 디자인만 알면 안 된다는 것을 제대로 경험한 순간이었다.
사업방향은 계속 바뀌고, 새로운 케이스는 계속 발생한다
 (이전 디자인과 뭔 차이냐 싶지만, 분명 차이가 있습니다 – 실제 라이브된 쿠폰 디자인)
(이전 디자인과 뭔 차이냐 싶지만, 분명 차이가 있습니다 – 실제 라이브된 쿠폰 디자인)
그렇게 쿠폰 라이브러리(마스터 컴포넌트, 사용 가이드 및 정책)가 배포되었고, 쿠폰 디자인을 가지고 작업하는 모든 디자이너 및 유관부서에게 공유되었다. 필요시 미팅을 잡아서 구두로 설명했다. 라이브러리 관련 서포트 채널을 만들어서 디자이너들의 질문사항 및 구성요소 추가 요청 커뮤니케이션 수단 또한 통일시켰다. 겉으로 보기에는 디자인에서 뭐가 달라졌지 싶겠지만, 이 시스템을 만든 사람 입장에서는 이전에 모두 따로 놀던 쿠폰들이 이제는 정리가 되어 일정한 규칙대로 운영되는 것을 느꼈다.

그래서 이게 끝이냐고? 절대 끝이 아니다. 나는 여전히 쿠폰 정책과 디자인을 보고 있다. 다른 디자인 구성요소도 마찬가지이지만 새로운 케이스는 항상 발생한다. 우리가 라이브러리를 배포한 이후에도 마케팅 방향은 자주 바뀌었고, 이에 따라 마케터와 사업 부서에서는 쿠폰에 대한 예외 케이스 또는 새로운 케이스를 계속 들고 왔다. 그중에서는 우리가 만든 정책 범위 내에서 디자인이 가능한 부분도 있었지만, 그렇지 않은 경우도 많았다.
개인적인 니즈로 가이드에 벗어나는 요구를 하는 것은 단호하게 막을 수 있지만, 사업 방향이 바뀐 데에 따라서 가이드를 벗어나는 쿠폰을 만들어야 하는 경우는 다르다. 사업 방향에 맞춰서 마케팅을 진행하기 때문에 쿠폰 역시 그에 방향을 맞추는 것이 좋다. 우리가 정한 가이드에서 자꾸 벗어나는 케이스가 꾸준히 생기는 것은 마음이 좋지 않지만, 이런 상황이 꾸준히 발생하기 때문에 디자인 정책을 정한 사람이 중심을 잘 잡고 길잡이 역할을 잘해야 한다.
마케팅 디자인은 항상 변화무쌍하고, 그에 따라 쿠폰의 역할과 디자인 또한 변화한다. 앞으로 쿠폰은 계속해서 새로운 가이드를 추가하거나 기존 가이드를 깨는 상황이 생길 것이고, 나노 단위로 바뀌는 이 상황 속에서 정책이 갈 길을 잃지 않도록 정책 관리자(디자이너)가 그 역할을 해야 할 것이다.
HYO의 더 많은 글이 궁금하다면? 👉 https://brunch.co.kr/@designerhyo/