
온라인 쇼핑몰 또는 SNS 광고 배너 중에 많이 보이는 스타일의 배너가 있습니다. 예를 들어 보여드리면 다음과 같습니다.

이 배너에서 “60%” 부분을 주목해 주세요. 과거에는 이러한 네온 효과를 전부 디자이너가 수작업으로 제작하였습니다. 당연히 일반인들은 엄두가 나지 않았죠. 그러나 이제 인공지능의 발달로 인해 글씨 혹은 로고에 이러한 효과를 간단하게 적용할 수 있는 길이 열리게 되었습니다. 이제부터 예제를 따라 하시면 됩니다. 어도비의 일러스트레이터와 어도비 파이어플라이를 사용하도록 하겠습니다. 현직 디자이너를 위한 내용이며, 어도비의 일러스트레이터를 다룰 줄 아는 것을 전제로 진행하도록 하겠습니다. 그러나 27장과 마찬가지로 디자이너가 아닌 분들도 포기하지는 마세요! 과정은 매우 간단하니까요.
먼저
네온 효과를 적용해 보겠습니다.
1. 먼저 일러스트레이터로 다음과 같은 이미지를 제작합니다. 이 이미지에서 어떤 색상을 사용하는지는 중요하지 않습니다. “6”과 “0”과 “%”가 구분이 될 수 있게만 색상을 적용하시면 됩니다.

<여기서 잠깐>
“60%”의 형태는 독자분의 취향대로 만드시면 됩니다만 가능하면 굵은 서체를 사용하는 것을 추천드립니다. 서체가 굵을수록 인공지능이 더 잘 인식하기 때문입니다.
2. 이제 일러스트레이터 작업은 끝입니다. 이제 파이어플라이를 접속해 보도록 하겠습니다.
3. 파이어플라이 접속 화면입니다. 스크롤을 내린 후 이 화면에서 “텍스트를 이미지로”를 클릭해 주세요.

4. “텍스트를 이미지로”를 클릭한 이후 다음과 같은 화면으로 전환이 되며 하단에 프롬프트 입력창이 보입니다.

5. 이 프롬프트 창에 다음과 같이 입력하고 “생성하기”를 클릭합니다.
3개의 파란색, 노란색, 빨간색의 둥근 네온사인
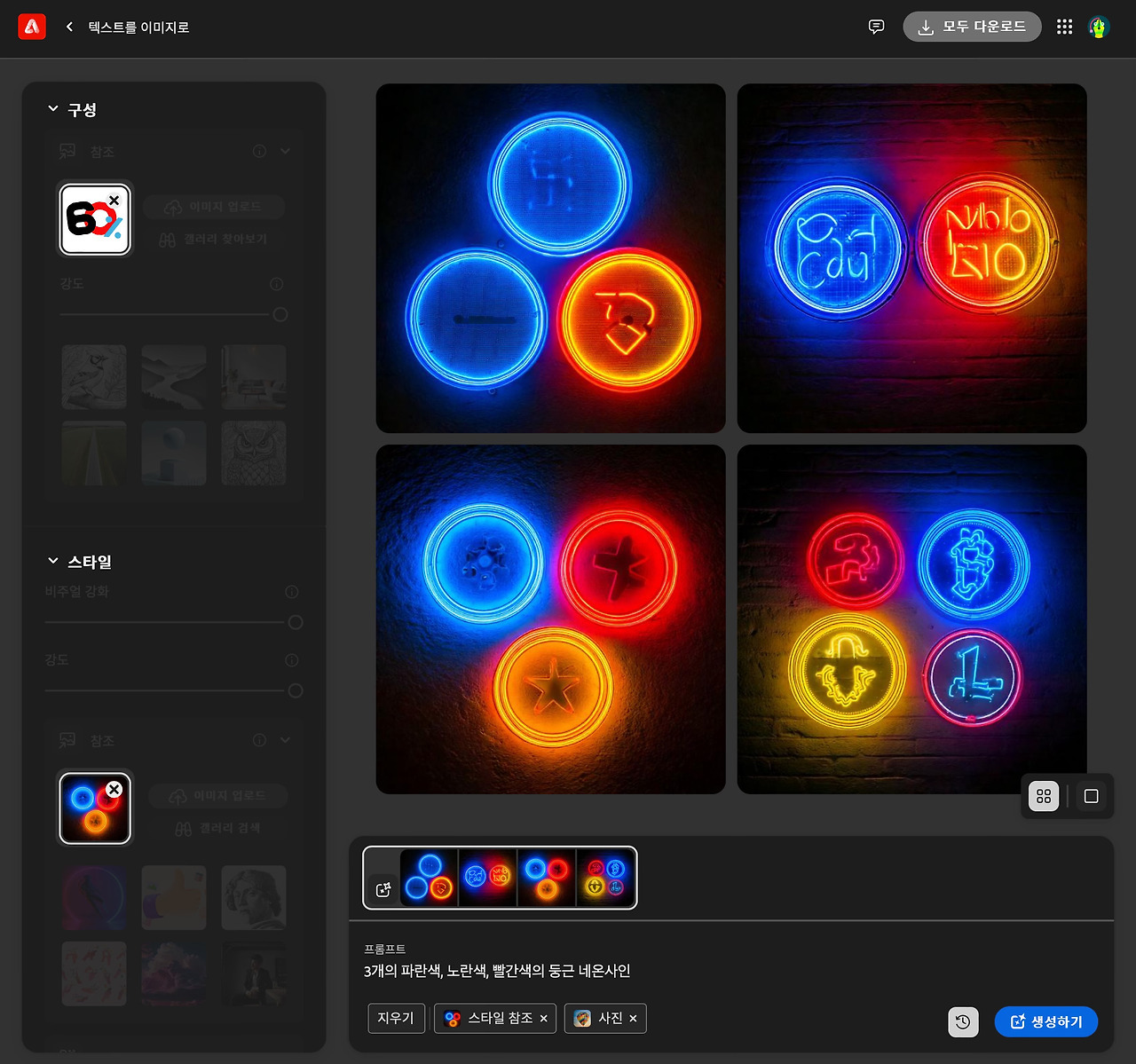
6. 그럼 다음과 같이 화면이 전환되며 4장의 이미지가 생성됩니다.

<여기서 잠깐>
왼쪽 메뉴 “콘텐츠 유형”에서 “사진”을 선택하셔야 합니다. 사진이 아트나 자동으로 설정이 되어 있다면 사진을 클릭하여 설정해 주세요.
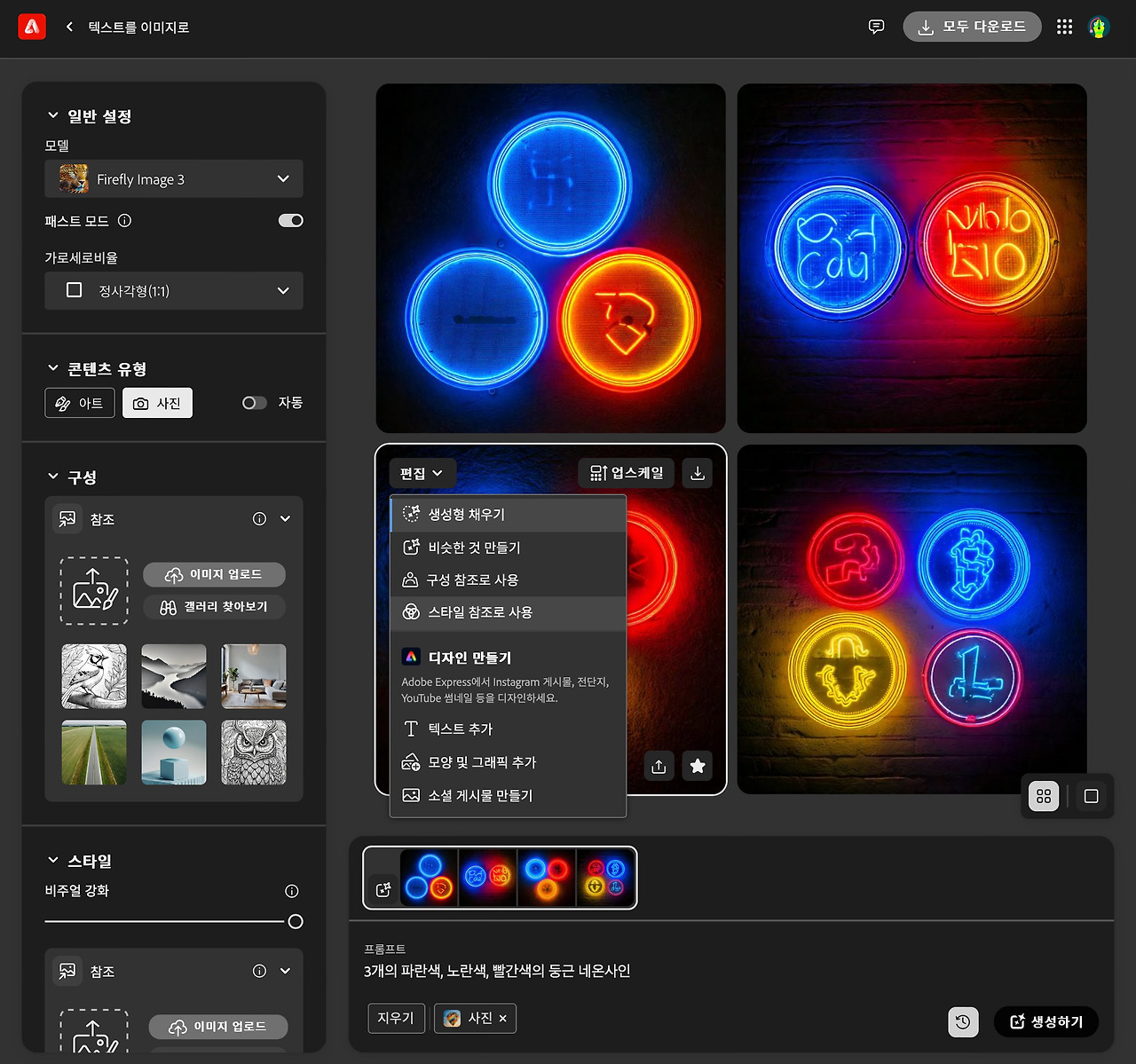
7. 이제 4장의 이미지 중 마음에 드는 이미지 위에 마우스를 올리면 “편집”이라는 버튼이 보입니다. 이 편집 버튼을 클릭하시면 여러 가지 기능들이 보이는데 이 기능 중 “스타일 참조로 사용”을 클릭해 주세요.

8. “스타일 참조로 사용”을 클릭하시면 왼쪽 메뉴의 “스타일” 영역의 참조 부분에 방금 선택한 이미지가 적용되어 있음을 확인하실 수 있습니다.

9. 이제 왼쪽 메뉴 “스타일”의 위를 보시면 “구성”이 있습니다. 구성 영역에서 “참조”의 아래 부분을 보면 이미지를 업로드하는 영역과 버튼이 있습니다. 이제 만들어 놓은 “60%” 이미지를 업로드하도록 하겠습니다. 업로드를 하면 다음과 같이 구성 영역에 이미지가 업로드된 것을 눈으로 확인하실 수 있습니다.

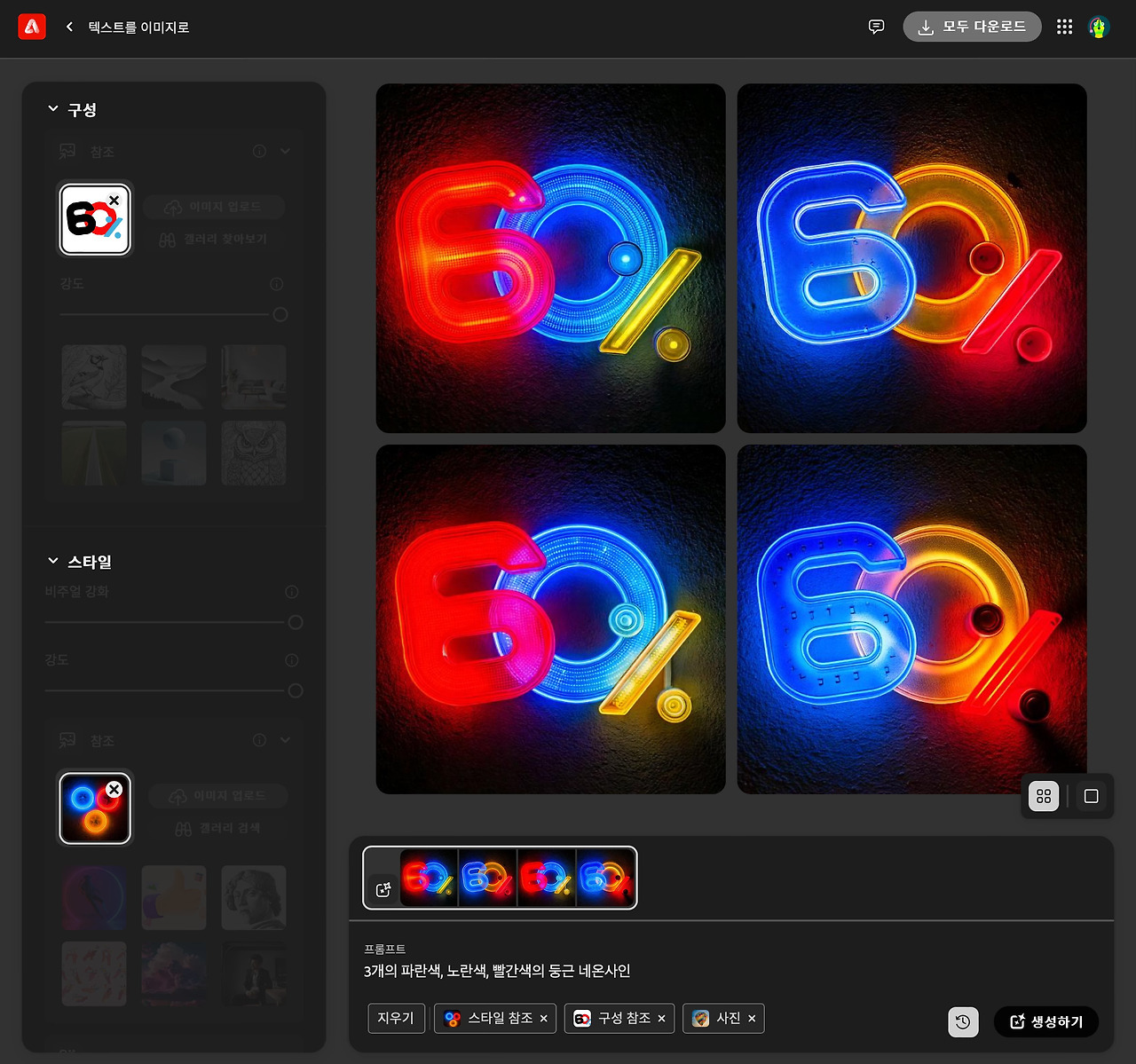
10. 이제 끝났습니다. 화면의 오른쪽 아래의 “생성하기” 버튼을 클릭해 주세요. 그러면 업로드 한 “60%”의 모양을 인식하여 자동으로 네온효과가 적용됩니다. 전부 4장의 결과물이 생성되며 마음에 드는 이미지가 생성될 때까지 계속 생성하기를 클릭하시면 됩니다.

11. 최종 생성 이미지입니다.

12. 왼쪽의 이미지만으로 오른쪽과 같은 이미지가 생성되었습니다.

이제
동일한 방식으로 만든 다른 질감의 이미지들입니다.






마치며,
저는 오래전부터 디자인을 해왔으며, 이러한 효과를 만들기 위해 매우 고생했던 경험을 갖고 있습니다. 그래서 말씀드리자면 이번 장은 꼭 따라 해보고 응용해 보고 자기 것으로 만들었으면 하는 바람이 있습니다. 이 기능은 과장해 표현하면 모든 디자이너의 표현력의 끝판왕이라고 볼 수 있기 때문입니다. 이 책을 보지 못한 분들은 어쩔 수 없지만 적어도 이 책을 보신 분들, 이 내용을 읽고 예제를 따라 하시는 모든 분들은 이미 디자이너가 할 수 있는 많은 부분을 인공지능으로 할 수 있다고 말할 수 있습니다. 다음 장은 이번 장의 과정을 토대로 더 다양한 케이스를 선보이도록 하겠습니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin



이제는 진짜 AI 영역도 열심히 공부해야 함을 느끼고 있어요.
항상 감사히 읽고 있습니다 🙂