
이전 장에서 우리는 어도비 파이어플라이의 “구성” 기능을 통해 글씨에 여러 가지 질감을 주고 효과를 넣는 방법을 익혀보았습니다. 이 기능은 글씨뿐 아니라 여러 가지 형태를 인식하고 표현해 주는데요. 로고나 심벌 등에서도 그 진가를 발휘합니다. 지난 장 보다 더 쉽게 접근하기 위해
1. 로고와 심벌은 다운로드하여 사용할 예정
2. 일러스트레이터는 사용하지 않도록 하겠습니다.
3. 스타일 이미지 또한 무료로 다운로드한 이미지를 사용해 보겠습니다.
다시 한번 예제를 따라 해 볼까요.
먼저
우유 질감을 적용해 보겠습니다.
1. 먼저 로고 하나를 다운로드하겠습니다. 우유병 두 개가 보이는 “m”자 모양의 로고입니다. 이 로고 이미지는 당연히 “구성”의 참조 이미지로 사용할 계획입니다.

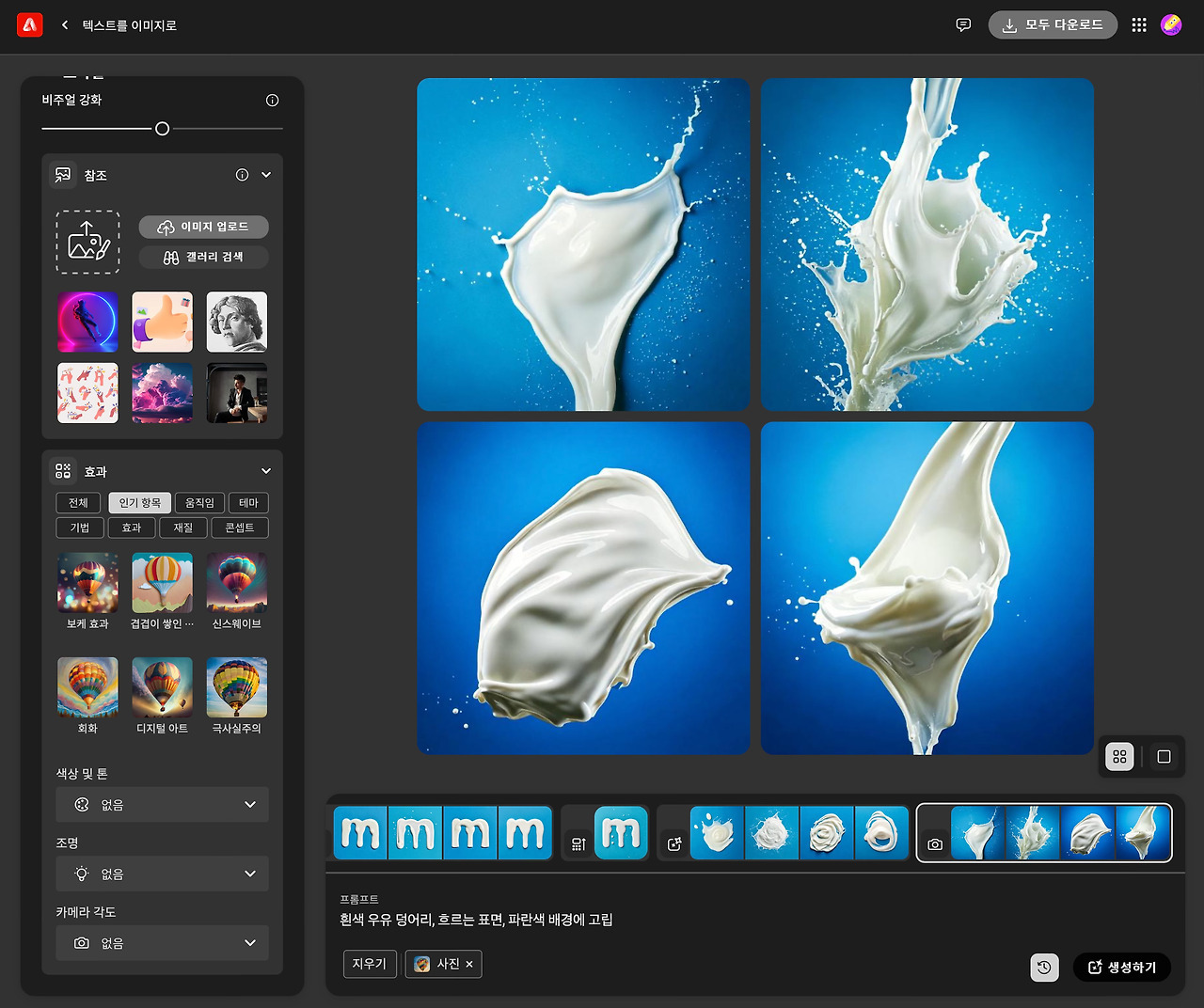
2. 이제 스타일을 참조할 이미지도 다운로드합니다. 저는 우유로 만든 느낌을 주고 싶었기 때문에 다음과 같은 이미지를 다운로드하였습니다. 이런 이미지는 “milk splash”로 검색하면 됩니다.

3. 이제 파이어플라이를 접속 후 3가지를 진행하시면 됩니다. 프롬프트에 “흰색 우유 덩어리, 흐르는 표면, 파란색 배경에 고립”을 입력한 후 생성하기를 클릭합니다.

4. 구성 영역의 참조 부분에 로고 이미지를 업로드, 스타일 영역의 참조 부분에 다운로드한 이미지를 업로드합니다.

5. 우유가 공중에 떠 있을 수는 없으므로 위에서 바라보는 카메라 앵글을 적용하겠습니다. 왼쪽 부분 아래까지 스크롤하면 “카메라 각도”영역이 나타납니다. 이곳을 클릭하여 “90도 배치”를 선택하시면 위에서 내려다보는 각도의 이미지가 생성됩니다.

6. 이제 생성하기를 클릭하시면 4장의 이미지가 생성됩니다.

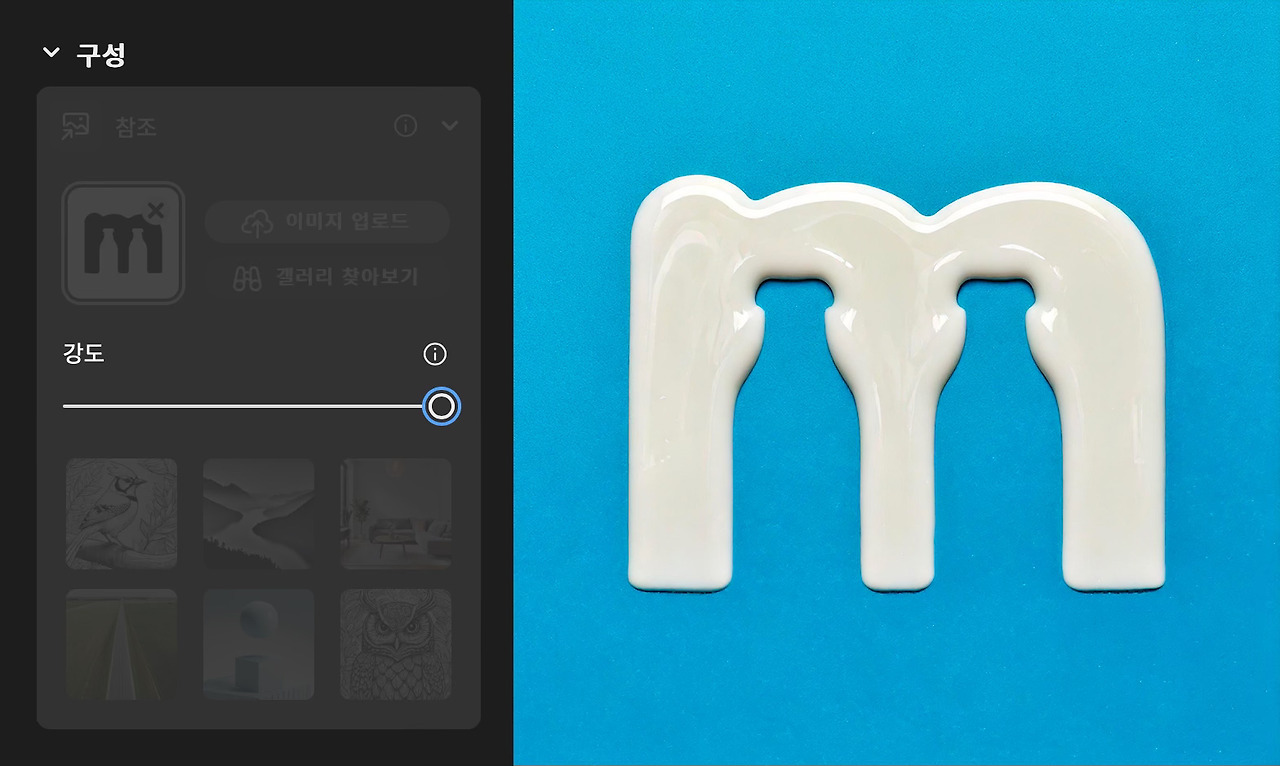
7. 최종 생성한 이미지 중 하나입니다. 로고의 모양대로 우유가 뭉친 것을 확인할 수 있습니다.

8. 이 상태에서 왼쪽 구성 부분의 강도를 최대로 올려주면 로고의 모양을 더 강하게 묘사하게 됩니다.

9. 이런 형태로 디자인하여 사용할 수 있습니다.

두 번째
사탕 질감을 적용해 보겠습니다.
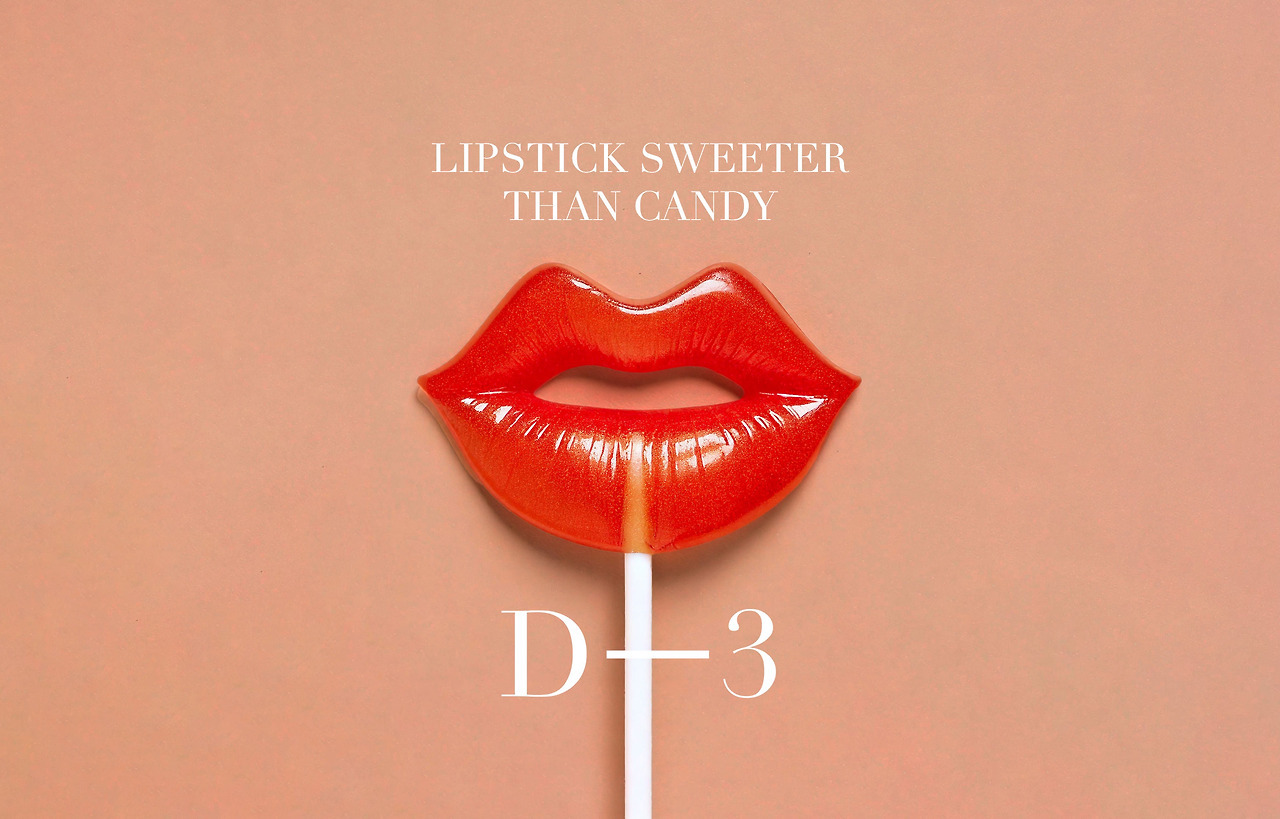
1. 먼저 로고 하나를 다운로드하겠습니다. 립스틱을 판매하는 브랜드이며, 강렬한 입술 모양의 로고입니다.

2. 이제 스타일을 참조할 이미지도 다운로드합니다. 사탕의 질감을 만들고 싶었기 때문에 다음과 같은 이미지를 다운로드하였습니다. 이런 이미지는 “lollipop candy”로 검색하면 됩니다.

3. 이제 파이어플라이를 접속 후 4가지를 진행하시면 됩니다.
– 구성 참조에 로고 이미지를 업로드합니다.
– 스타일 참조에 사탕 이미지를 업로드합니다.
– 카메라 각도는 “90”도 배치도 설정합니다.
– 프롬프트에 “광택 효과, 롤리팝 캔디 1개, 베이지색 배경에 고립”을 입력한 후 생성하기를 클릭합니다.

4. 최종 생성한 이미지 중 하나입니다. 로고의 모양대로 사탕이 만들어진 것을 확인할 수 있습니다.

5. 이런 형태로 사용할 수 있습니다.

마치며
어도비 파이어플라이를 이용한 로고, 심벌에 질감 효과를 입히는 방법을 익혀 보았습니다. 예제에 나와 있듯이 생성된 결과물은 다양한 용도로 이용할 수 있으며, 특히 배너나 이벤트를 제작할 경우 키 이미지로 사용하기에 매우 유용합니다. 이제 이 이 브런치북에서 다룰 수 있는 주제는 마무리가 되었습니다. 다음 장은 에필로그로 찾아뵙겠습니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin



이렇게 쉽고 빠르게 다향한 질감을 디자인하고 만들 수 있다니 진짜 진짜 놀라워요,,
디자이너님 아티클은 직접 바로 적용 가능해서 좋아요!!