이 글은 1편, 2편과 이어집니다. 이전 편을 보실 분들은 아래 배너를 클릭하세요.
이번 편은 이미지 활용 방법 중 효과에 대해 알아보도록 하겠습니다. 사이트를 제작하는 과정에서 컨셉추얼 하거나 임팩트 있는 이미지를 사용이 필요할 경우가 발생합니다. 이럴 경우에는 어떻게 이미지를 사용하는 것이 더 효과적인지 사례를 제작해 보고 설명하도록 하겠습니다.
실루엣이란
실루엣 말 그대로 오브젝트의 윤곽이 두드러져 보이는 형태로써 사진으로 치면 역광 사진으로 이해하시면 편합니다. 이것은 크게 전체 실루엣과 부분 실루엣으로 나뉩니다. 아래 이미지를 보시면 이해하실 수 있습니다.
 전체 형상이 드러나는 전체 실루엣
전체 형상이 드러나는 전체 실루엣
 일부분만 드러나는 부분 실루엣
일부분만 드러나는 부분 실루엣
실루엣 효과는 왜 쓸까요?
첫째. 복잡한 이미지를 매우 단순하게 표현할 수 있습니다.
둘째. 사용자로 하여금 호기심을 불러일으킬 수 있습니다.
셋째. 카피를 오브젝트와 겹쳐서 사용할 수 있습니다.(오브젝트의 배경화)
넷째, 대비를 통해 분위기를 극적으로 변환할 수 있습니다.
사례 1. 전체 실루엣
STEP 1.
2023년 10월 30일에 데뷔하는 혼성 듀오 보컬그룹이 있다고 가정을 해보겠습니다. 이들은 데뷔하기 전에 홍보를 하고 싶겠죠. 그래서 스튜디오에서 다음과 같이 촬영을 하였습니다.

최종 선택한 A 컷 원본
STEP 2.
포털사이트에 배너를 기재하고자 위 사진으로 배너를 제작하였습니다. 그런데 여자보컬의 오른쪽 부분(팔)이 잘려서 오른쪽 아래로 이미지를 배치하여 제작하였습니다.

배너 시안 첫 번째
STEP 3.
그래도 처음 데뷔하는 건데 베일에 싸인 그룹이라는 컨셉을 담아야 하지 않을까?라고 누군가가 제안합니다. 이에 따라 실루엣 효과를 적용하여 시안을 수정합니다. 이 시안에서 위에서 언급된 실루엣 효과의 장점인 단순화와 호기심 유발 두 가지를 충족하실 수 있습니다. 또한 전체 형상이 단색화가 되어 오브젝트가 배경화가 되므로 부담 없이 사이즈를 다시 키울 수 있습니다.

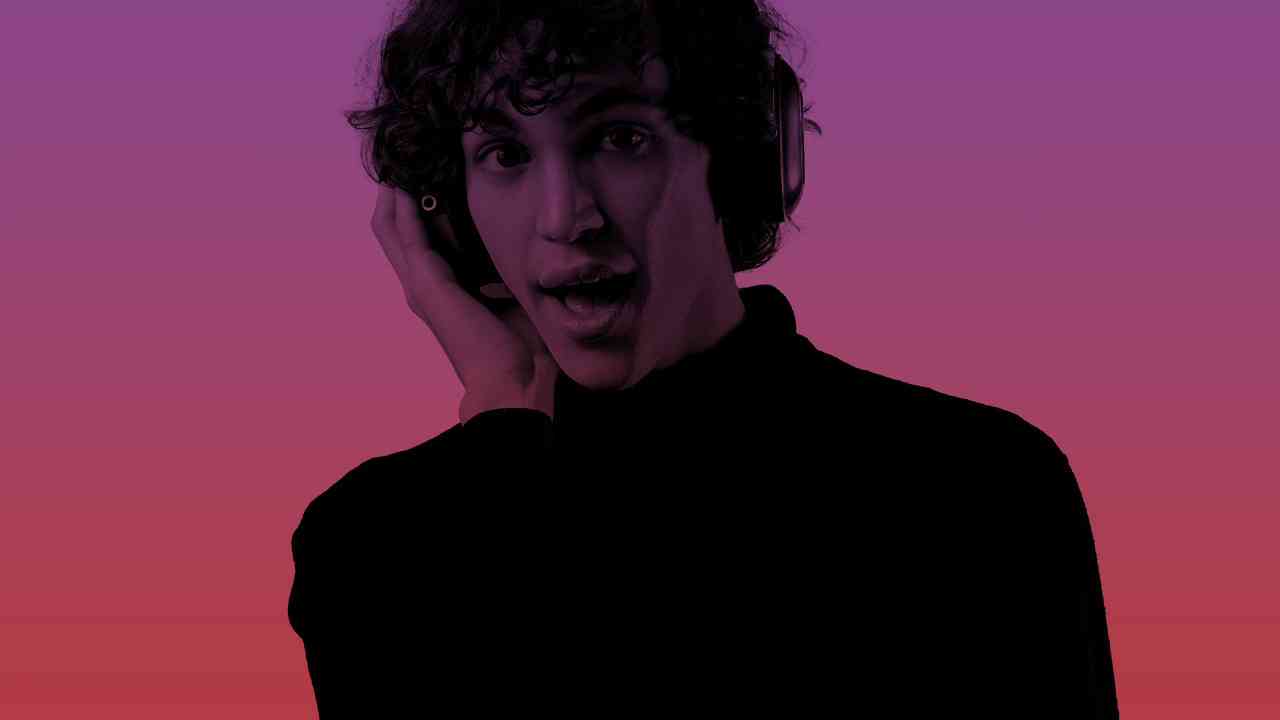
단순화와 호기심 유발 두 가지를 충족시키는 실루엣 효과 이미지
STEP 4.
이제 카피도 오브젝트와 겹쳐도 된다는 세 번째 장점을 이용하여 자유롭게 배치합니다.

카피를 오브젝트와 겹치게 자유롭게 사용
STEP 5.
누군가가 또 이야기합니다. “그룹의 정체성은 펑키 록 장르인데 너무 차분한 것 것 같으니 살짝 튀었으면 좋겠어”라고 말이죠. 그래서 톤을 가미합니다.

듀오톤 효과를 주어 색상을 입힌 이미지, 듀오톤과 실루엣의 조합은 무조건입니다.
 첫 시안과 마지막 수정본의 분위기와 톤의 차이, 목적에 맞게 사용하시면 됩니다.
첫 시안과 마지막 수정본의 분위기와 톤의 차이, 목적에 맞게 사용하시면 됩니다.
사례 2. 부분 실루엣
STEP 1.
10차 방어전을 앞둔 여자 복싱 선수가 있습니다. 경기 안내 배너를 인스타그램에 기재하려고 합니다. 원본 이미지를 선택하였습니다.

최종 결정한 A컷 원본
STEP 2.
인스타그램에 업로드를 하기 위해 안내 카피를 삽입하였습니다. 팬츠 등의 요소는 제가 늘 언급했던 것처럼 제거합니다.

최초 썸네일 시안
STEP 3.
챔피언인데 더 강인한 이미지였으면 좋겠다는 의견을 받아 부분 실루엣 효과를 반영합니다. 이 시안에서 위에서 언급된 실루엣 효과의 장점인 대비(명도)를 통한 극적인 분위기 전환을 가져올 수 있으며 근육의 음영차이로 발생한 대비로 인하여 더욱 강한 느낌을 받을 수 있습니다.

명도대비가 뚜렷한 부분 실루엣 효과
STEP 4.
이제 카피를 자유롭게 배치하시면 됩니다.

 첫 시안과 마지막 수정본의 분위기와 톤의 차이, 목적에 맞게 사용하시면 됩니다.
첫 시안과 마지막 수정본의 분위기와 톤의 차이, 목적에 맞게 사용하시면 됩니다.
사례 3. 더블 익스포저
실제로 UI 디자인에서는 잘 쓰지 않는 기법이지만 실루엣 하면 생각나는 기법이 있습니다. 바로 Double Exposure 기법인데요. 말 그대로 두 개의 이미지를 겹쳐서 하나의 이미지로 표현하는 것인데 이 기법 중 가장 많이 쓰이는 방법이 바로 실루엣을 이용한 방법입니다. 실례를 들면 미쯔비시 자동차 광고에서 쓰이는 사례를 하나 가져왔습니다. 바로 아래 이미지입니다.
 출처 : https://www.behance.net/gallery/26935481/Mitsubishi-Drive-Your-World
출처 : https://www.behance.net/gallery/26935481/Mitsubishi-Drive-Your-World
위의 이미지를 보시면 자동차가 해변을 달리는 모습을 남자서퍼의 실루엣으로 마스킹 처리를 한 것을 볼 수 있습니다. 이 기법을 쓰면 카피 영역도 확보되고 여백을 많이 두어 좀 더 세련된 연출이 가능합니다. 더블 익스포저 기법의 튜토리얼은 글 하단에 기입하기로 하고 저는 우선 같은 기법으로 이미지를 하나 제작하면 아래와 같은 이미지를 만들 수 있습니다.
 위의 이미지 두장을 합쳐 만든 이미지, 더블 익스포저 기법에 파스텔 듀오톤 가미
위의 이미지 두장을 합쳐 만든 이미지, 더블 익스포저 기법에 파스텔 듀오톤 가미
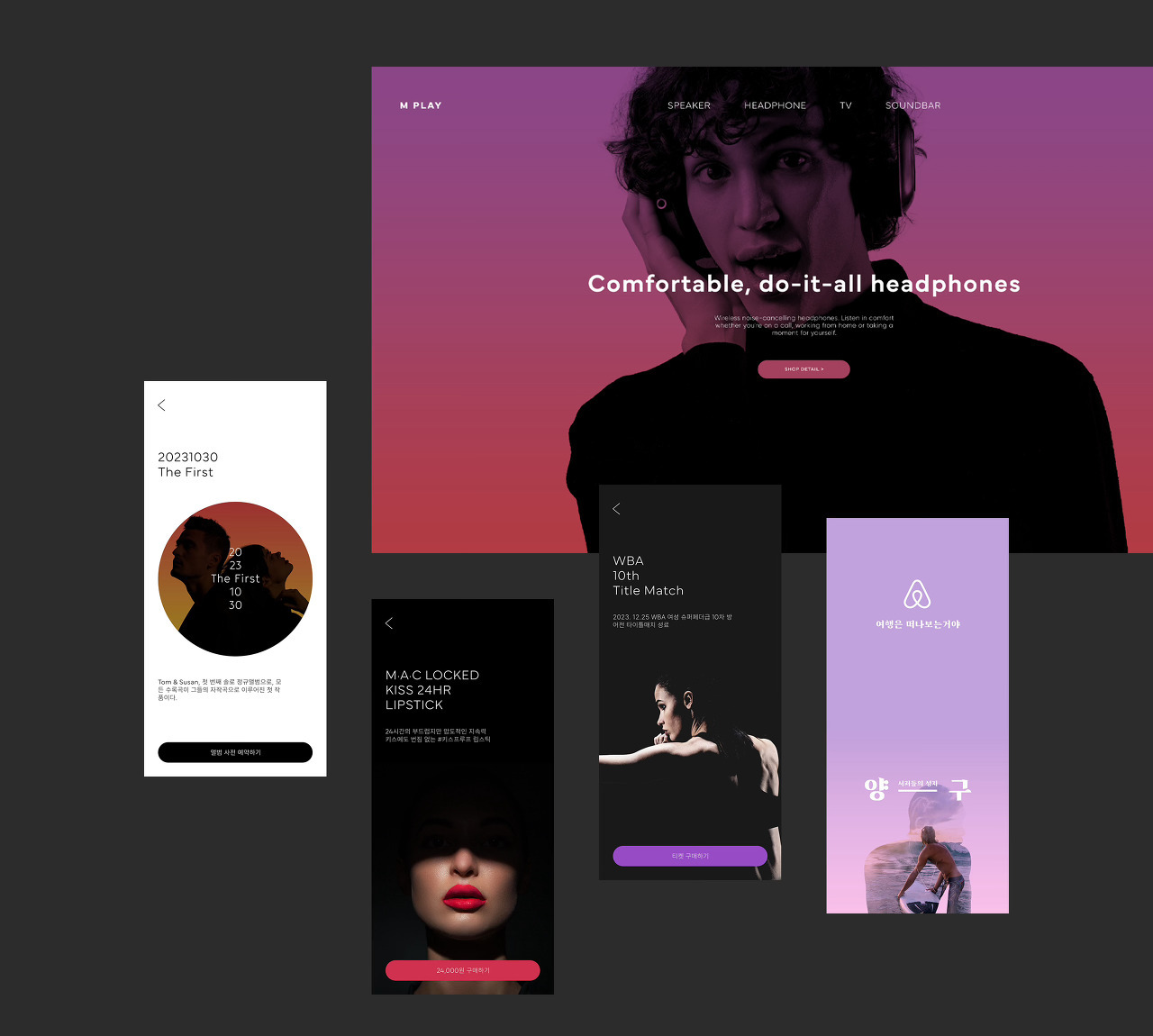
이렇게 실루엣과 듀오톤의 활용방법과 사용 목적에 대해 정리해 봤습니다. 이번차에서 제작된 기법의 이미지들은 한 페이지에서 한꺼번에 많은 양을 보여주는 것보다는 한 페이지에 한두 컷 정도 소수로 사용할 때 적합합니다. 이미지 하나하나가 명도가 어둡거나 채도가 높기 때문입니다. (눈이 아픕니다). 모바일 스플래시 혹은 빅배너 등에 사용하면 좋습니다. 이번 차 이미지 제작 기법으로 적용한 시안 사례들은 아래와 같습니다.

읽어 주셔서 감사합니다. 관련 튜토리얼 링크입니다.
포토샵에서 인기 있는 듀오톤 효과를 만드는 방법 – Shutterstock 블로그 한국어
Double Exposure(목록 중 동영상 튜토리얼 위주로 보세요)
UI 디자인 완성도 올리기, 이미지 편(3)이 마무리되었습니다. 다음 편은 UI 디자인 완성도 올리기, 이미지 편(4) 편으로써 Shape에 관해 다루겠습니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin