
원본(좌), 생성형 채우기(우)
먼저 어도비 파이어플라이의 생성형 채우기에 대해서 알아보기 전에 생성형 채우기가 무엇인가에 대해 말씀드리도록 하겠습니다. 말 그대로 이미지의 부분 혹은 전체를 채워주는 기능입니다. 사용자가 브러시로 원하는 부분을 선택하고 “생성하기”를 클릭하시면 됩니다. 이 채우기는 크게 3가지 형태로 사용하실 수 있습니다.
1. 원하는 부분에 원하는 요소 채워주기
2. 원하는 부분을 지우고 자연스럽게 채워주기
3. 전체 배경을 지우고 다른 배경으로 채워주기
그럼 위의 기능들을 하나하나 진행해 보도록 하겠습니다.
사례 1.
원하는 부분에 원하는 요소 채워주기
STEP 1.
먼저 원하는 부분에 원하는 요소 채워주기를 진행하여 보도록 하겠습니다. 한 장의 이미지를 파이어플라이에 업로드하겠습니다.
 업로드한 1차 이미지
업로드한 1차 이미지
STEP 2.
손바닥 위에 떠 있는 테니스 공을 제작하려고 합니다. 테니스 공이 위치할 부분을 지워줍니다.
 브러시로 지운 영역
브러시로 지운 영역
STEP 3.
프롬프트에 “테니스 공”을 입력 후 생성하기 버튼을 누르면 아래와 같은 이미지가 생성됩니다.
 채우기로 생성된 이미지
채우기로 생성된 이미지
딱 이 정도로만 쓰세요.
위의 사례는 원리를 이해시켜 드리기 위한 괜찮은 결과물 중의 하나입니다. 생성형 채우기 중 새로운 요소 삽입은 수십 번의 케이스를 해보았으나 안타깝게도 아직은 쓸만한 결과물을 얻지 못햤습니다. 어떤 요소(사람, 동물, 자동차, 기타 각종 오브젝트)를 채우더라도 아직은 아쉬운 결과가 나옵니다. 이것도 많은 데이터가 업데이트되는 과정을 지켜봐야 할 듯합니다.
그럼에도 불구하고
위에서 언급한 두 번째 기능(원하는 부분을 지우고 자연스럽게 채워주기)이 뛰어납니다. 몇 장의 사례를 통해 살펴보도록 하겠습니다.
사례 2.
원하는 부분을 지우고 자연스럽게 채워주기
STEP 1.
한 장의 이미지를 파이어플라이에 업로드하겠습니다.
 업로드한 1차 이미지
업로드한 1차 이미지
STEP 2.
여성의 머리카락에 있는 나뭇잎을 전부 제거하고자 합니다. 브러시로 나뭇잎 부분을 전부 지워줍니다.
 브러시로 지운 영역, 환공포증 주의
브러시로 지운 영역, 환공포증 주의
STEP 3.
프롬프트에 아무것도 입력하지 않고 생성하기 버튼을 누르면 아래와 같은 이미지가 생성됩니다. 지운 영역 주변의 형태를 참조하여 자동으로 채워줍니다.
 아무것도 입력하지 않고 생성형 채우기만으로 생성된 이미지
아무것도 입력하지 않고 생성형 채우기만으로 생성된 이미지
같은 형식으로 더 진행해 보도록 하겠습니다.
STEP 1.
한 장의 이미지를 파이어플라이에 업로드하겠습니다.
 업로드한 1차 이미지
업로드한 1차 이미지
STEP 2.
도시의 경관을 철조망을 통해서 보고 있는 이미지인데 이 이미지에서 철조망을 지워보도록 하겠습니다. 철조망 부분을 브러시로 전부 지워줍니다.
 브러시로 지운 영역
브러시로 지운 영역
STEP 3.
프롬프트에 아무것도 입력하지 않고 생성하기 버튼을 누르면 아래와 같은 이미지가 생성됩니다. 지운 영역 주변의 형태를 참조하여 자동으로 채워줍니다.
 아무것도 입력하지 않고 생성형 채우기만으로 생성된 이미지
아무것도 입력하지 않고 생성형 채우기만으로 생성된 이미지
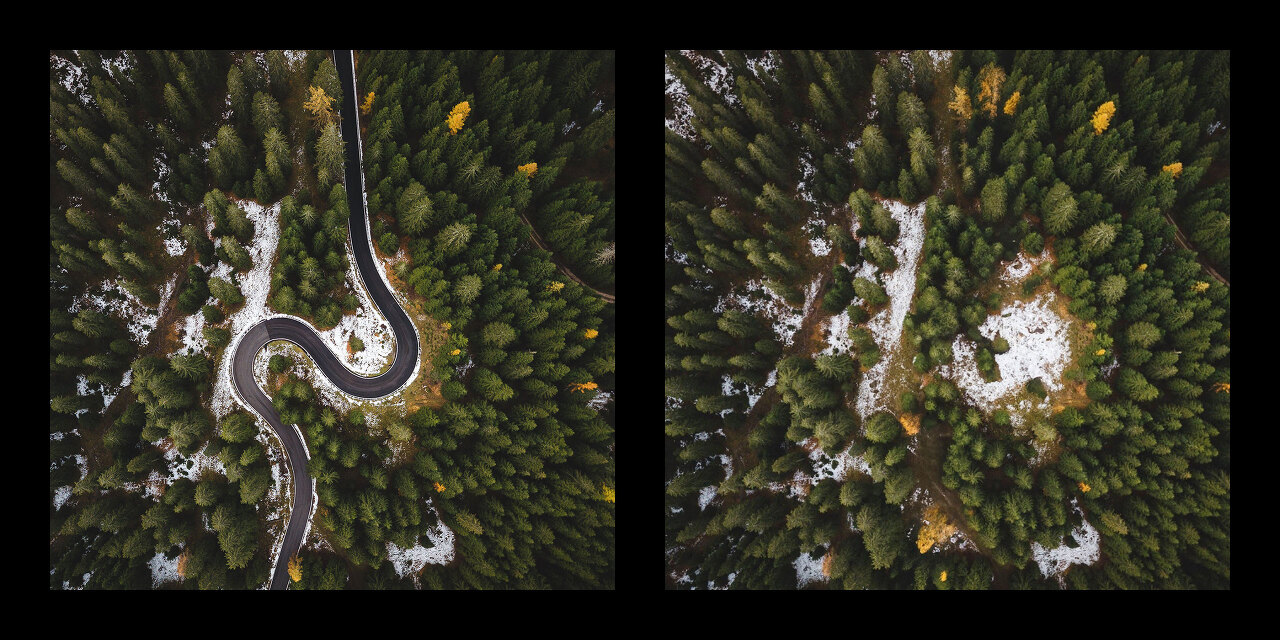
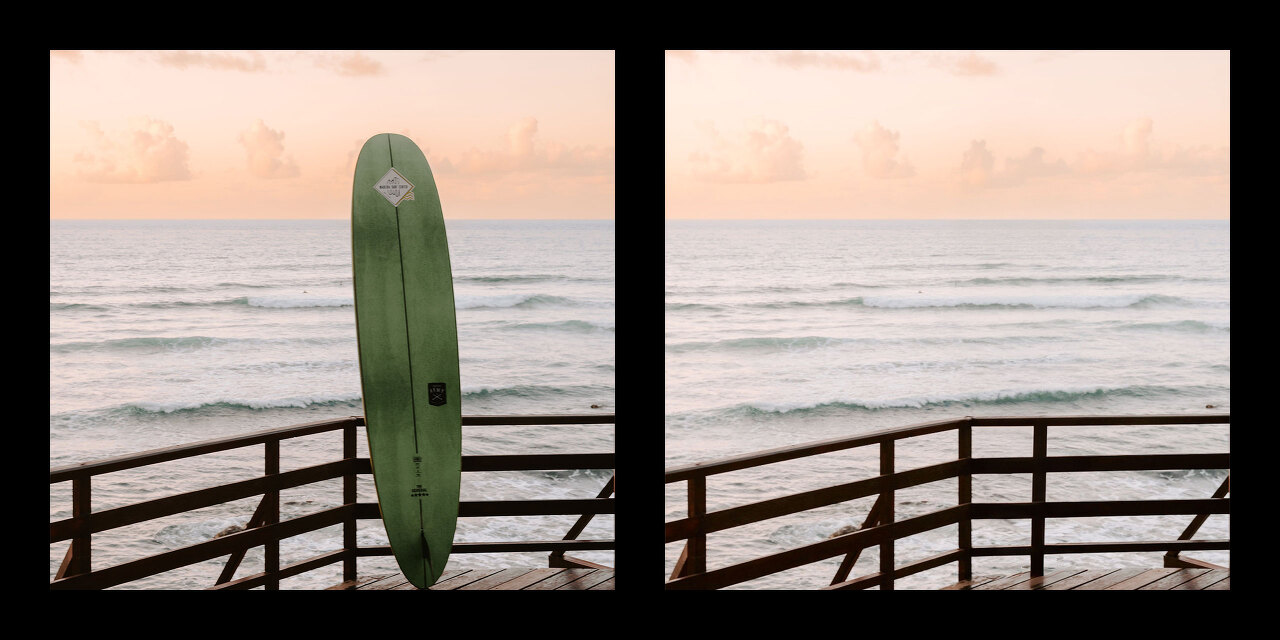
위의 방법으로 생성된 다른 이미지들 몇 장을 아래 사진을 보고 눈으로 확인하세요. 왼쪽의 이미지가 원본, 오른쪽의 이미지가 채우기가 적용된 이미지입니다.




사례 3.
전체 배경을 지우고 다른 배경으로 채워주기
이미지를 업로드 후 배경 아이콘을 누르면 자동으로 배경영역을 인식하여 제거해 줍니다. 그리고 생성하기를 누르면 투명해진 배경을 다른 배경으로 교체하여 주는 기능입니다.
STEP 1.
한 장의 이미지를 파이어플라이에 업로드하겠습니다.
 업로드한 1차 이미지
업로드한 1차 이미지
STEP 2.
이 이미지에서 “배경”을 누르면 다음과 같이 배경영역을 인식하여 자동으로 제거됩니다.
 배경이 제거된 모습
배경이 제거된 모습
STEP 3.
프롬프트에 아무것도 입력하지 않거나 원하는 배경 이미지의 키워드가 있다면 입력 후 생성하기 버튼을 누르면 배경이 채워진 이미지가 생성됩니다. 그러나 이번 회차에서 공개하기는 어려울 듯 합니다. 배경을 채우는 기능 또한 아직은 완성도가 많이 떨어집니다. 쓸만한 결과물은 없었습니다. 그렇지만 점점 좋아지겠지요. AI가 지속적으로 발전하고 있으니까요.
이번 회차를 정리하자면 이렇습니다.
1. 새로운 요소를 채워주는 기능은 아직은 시기상조
2. 요소를 제거하는 기능은 굿
3. 배경을 바꾸어 주는 기능 또한 시기상조
감사합니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin



