어도비 파이어플라이의 텍스트 효과주기 편입니다. 이번 편은 사실 발행을 하지 않으려 했습니다. 왜냐하면 실제로 사용할만한 완성도 있는 결과물이 단 하나도 없었습니다. 그러던 중 갑자기 머릿속에서 텍스트로 이미지 생성하기 기능으로 텍스트 효과주기가 가능하지 않을까 해서 해보았는데 나름 쓸만한 결과물들이 있어서 글을 쓰게 되었습니다.
복습하는 차원에서 원리는 아래와 같습니다. 딱 2단계만 진행하시면 됩니다.
STEP 1.
프롬프트에 알파벳 S라고 적고 생성하기를 클릭합니다. 어떤 알파벳이건 상관없습니다. 그러면 아래 이미지가 생성이 됩니다. 이 이미지는 사용자에 따라 다를 수 있습니다.
 프롬프트에 알파벳 S만 적었을 경우 생성된 이미지 중 하나
프롬프트에 알파벳 S만 적었을 경우 생성된 이미지 중 하나
STEP 2.
원하는 효과를 추가하여 원하는 이미지를 업로드한 후 다시 생성하기를 클릭합니다. 만약 풍선효과를 내고 싶은 경우 알파벳 S 풍선이라고 프롬프트에 적습니다. 추가로 원하는 결괏값과 유사한 스타일의 이미지를 업로드합니다. 그리고 생성하기를 클릭해 주세요. 아래와 같은 결과값을 얻었습니다.
 스타일 참조 업로드 이미지(좌)와 최종 생성 이미지(우)
스타일 참조 업로드 이미지(좌)와 최종 생성 이미지(우)
결과비교
텍스트 효과주기에서 만든 알파벳 S 풍선 이미지와 비교해 보세요. 이제 왜 텍스트 효과주기 편을 안 하려고 했는지 아시리라 믿습니다.
 텍스트 효과주기로 생성한 풍선 S 이미지(좌)와의 비교
텍스트 효과주기로 생성한 풍선 S 이미지(좌)와의 비교
단어의 형태가 모양을 결정합니다.
단어의 형식에 따라 서체의 모양을 결정합니다. 위에서는 풍선이라는 단어를 입력하여 끝처리가 둥글게 마감이 되었습니다. 만약에 다른 키워드를 넣으면 결과가 어떻게 될까요? 끝을 각지게 마감하고자 하는 경우는 각진 무언가를 키워드에 넣으시면 됩니다. 저는 키워드를 풍선을 벽돌, 캡슐로 바꾸고 이미지를 생성하였습니다. 그래서 아래와 같은 결과가 나왔습니다.
 “알파벳 S 벽돌”로 생성된 이미지, 풍선보다 끝처리가 각지게 마감됨.
“알파벳 S 벽돌”로 생성된 이미지, 풍선보다 끝처리가 각지게 마감됨.
 “알파벳 S 캡슐”로 생성된 이미지, 풍선보다 끝처리가 더 둥글고 연결 부분이 생김.
“알파벳 S 캡슐”로 생성된 이미지, 풍선보다 끝처리가 더 둥글고 연결 부분이 생김.
그러면 텍스트를 이미지로 생성하기 방법으로 몇 가지 사례를 제작해 보도록 하겠습니다.
사례 1.
“알파벳 U 풍선”으로 만든 이미지, 왼쪽 아래는 스타일 참조 이미지

사례 2.
“알파벳 L 풍선”으로 만든 이미지, 왼쪽 아래는 스타일 참조 이미지

사례 3.
“알파벳 소문자 e 풍선”으로 만든 이미지, 왼쪽 아래는 스타일 참조 이미지

사례 4.
“알파벳 O 풍선”으로 만든 이미지, 왼쪽 아래는 스타일 참조 이미지

적용사례 1.
위의 이미지가 적용된 PC 메인페이지

적용사례 2.
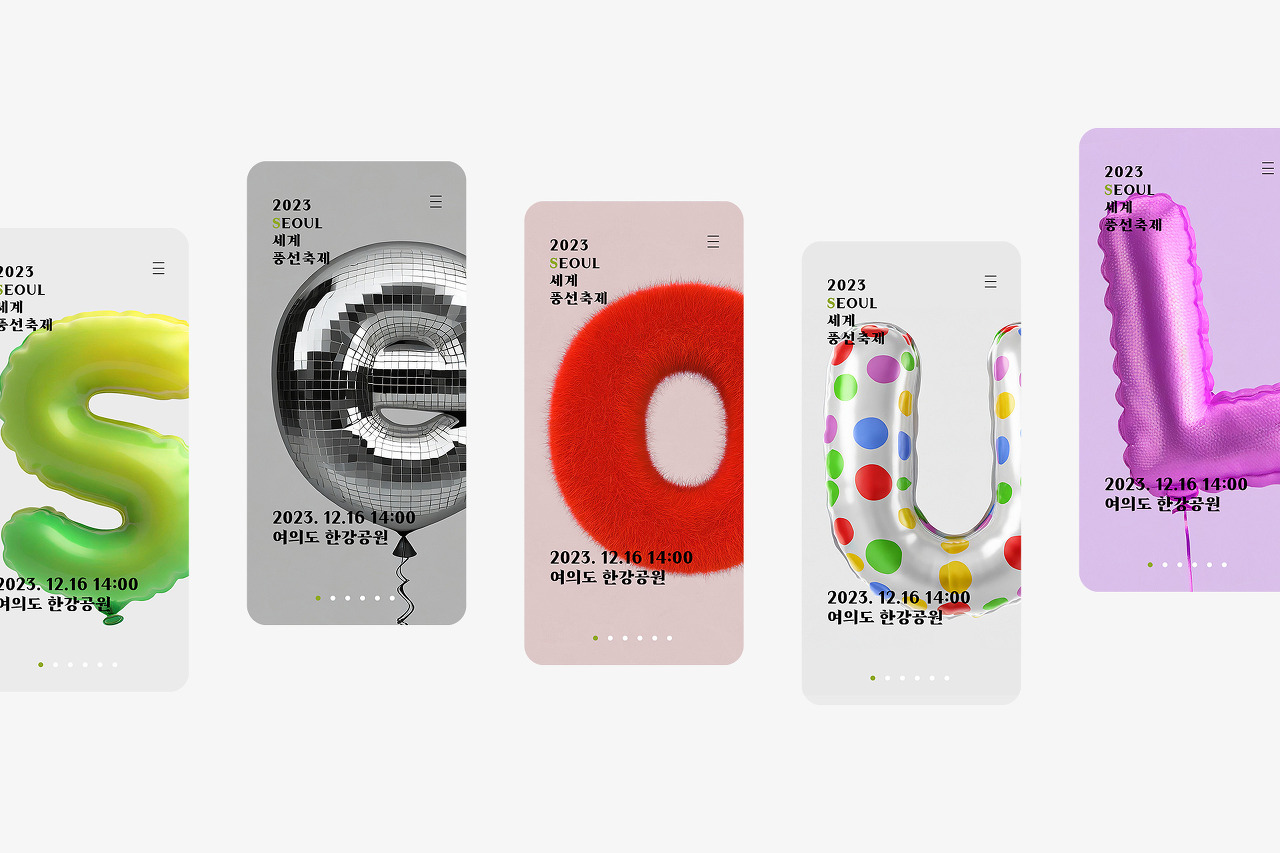
위의 이미지가 적용된 모바일 메인페이지

어도비 파이어플라이로 텍스트효과를 내는 방법을 정리해 보았습니다. 요약하면 이렇습니다.
1. “텍스트 효과주기” 보다는 “텍스트로 이미지 생성하기”를 사용하여 제작해 보세요.
2. 텍스처 이미지를 많이 수집하시면 좋은 결과물을 낼 수 있습니다.
3. 많이 해보시면 반드시 좋은 결과물이 있을 것입니다.
읽어주셔서 감사합니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin


