차별화도 디자인 완성도의 요소입니다.
UI 디자인을 하다 보면 모든 디자이너들이 한 번쯤 느껴봤을 생각 중에 하나가 바로 차별화입니다. 내가 디자인하는 결과물이 과연 다른 도메인들과 다르게 보였으면 좋겠다는 일종의 직업 정신입니다. 이 시점에서 차별화라는 단어가 디자인 완성도와 무슨 관계가 있을까?라고 생각하시는 분들도 계시겠지만 차별화 또한 디자인의 완성도를 높일 수 있는 요소이기 때문입니다. 어떻게 보면 제가 디자인을 해온 그간의 삶을 돌이켜 보면 차별화를 위한 노력이 가장 큰 동기였습니다.
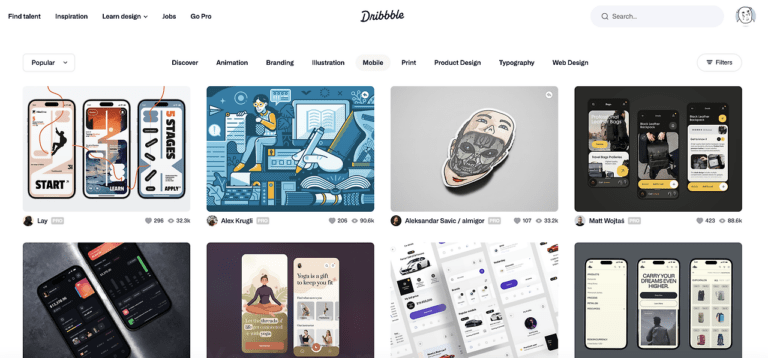
그러나 통상적으로 UI 디자인의 여러 가지 방법을 살펴보아도 차별화가 쉽지는 않습니다. 이럴 경우 기본적인 방법이 브랜드 경험(BX)과 연계하는 것일 텐데요. 오늘은 브랜드 경험과 연계하는 방법 중 시각적으로 가장 손쉽게 접근할 수 있는 그래픽 모티브의 Shape을 활용한 이미지 디자인에 대해서 서술하고자 합니다. 적용 사례를 먼저 소개한 후에 이를 바탕으로 제작한 결과물을 같이 만들어보도록 하겠습니다.
형태에는 이유가 있습니다. 그 이유가 사소할지라도
실제 적용 사례 1.
애플입니다. 애플의 정체성 중에 iOS App Icon이 있습니다. 이 아이콘의 기본 가이드는 이렇습니다. 물론 이가이드는 지속적으로 업데이트가 되면서 최신 버전이 아닐 수 있습니다.

위의 이미지를 보신 후에 아래 이미지를 보시면 무언가 보이실 겁니다. 바로 썸네일을 전부 라운딩 사각형으로 일관성 있게 적용한 점입니다. 그리고 이 라운딩 사각형이 바로 브랜드 정체성과 연계된 그래픽 모티브입니다. 실제로 PC/Mobile 측정을 한 결과 가장 큰 R값은 80이었고 미미하지만 8을 쓰는 페이지도 있었습니다. 여기서 중요한 점은 모든 페이지에 라운딩 사각형을 쓰려고 한 점입니다.

여기에서 만약 라운딩 값이 없어지면 어떻게 될까요? 어느 쪽이 더 애플의 정체성이 느껴지나요? 판단은 여러분께 맡기겠습니다.

실제 적용 사례 2.
이번에는 아예 라운딩 값이 없는 사례를 하나 보도록 하겠습니다. 바로 분더샵입니다. 분더샵은 정제된 큐레이션을 선보이는 SPECIALTY STORE입니다. 이 분더샵의 그래픽 모티브는 아래와 같습니다.

위의 검은 사각형 그래픽모티브는 실제로 확인이 되는 페이지는 없으나, 웹사이트에 접속하면 브라우저 타이틀과 함께 있는 파비콘을 통해 확인 가능합니다. 자 그럼 저 모티브를 보고 어떤 느낌을 받으시나요? 저는 각진 사각형만을 쓰겠다는 결연한 의지가 느껴집니다. 그럼 실제로 분더샵의 페이지 몇 개를 보고 확인해 보시면 아래와 같습니다.

예상대로 분더샵은 라운딩 값이 전혀 없는 사각형으로 UI가 구성되어 있습니다. 심지어 컬러까지 연계(완전 블랙: #000000)하여 디자인되었습니다.
사각형 아니면 라운드 사각형밖에 없을까?
실제 적용 사례 3.
세 번째로 그래픽 모티브를 조금 더 뚜렷하게 사용하는 사례를 소개해 드리겠습니다. 바로 H패션몰입니다. 최근에 리뉴얼을 한 듯한데 새로운 심벌마크는 아래와 같습니다. 이 심벌마크의 형태가 바로 그래픽 모티브로 사용될 수 있습니다.

그리고 UI 주요 페이지입니다. 비율이 조정되고, “H” 중앙의 움푹 파인 부분도 채워지기도 했지만, 기본적으로 심벌마크의 형태로 마스킹한 것을 볼 수 있습니다. 이렇듯 차별화는 무언가 큰 차이를 내는 것이 아닌 아주 작은 것부터 시작합니다. 그리고 그 차이를 발생시키는 것 중에 바로 그래픽 모티브가 있습니다.

위의 사례를 통해 기본 개념은 이해하셨을 거라 생각합니다. 이제 이러한 방법을 응용하여 직접 그래픽 모티브와 그것이 적용된 시안을 제작해 보도록 하겠습니다.
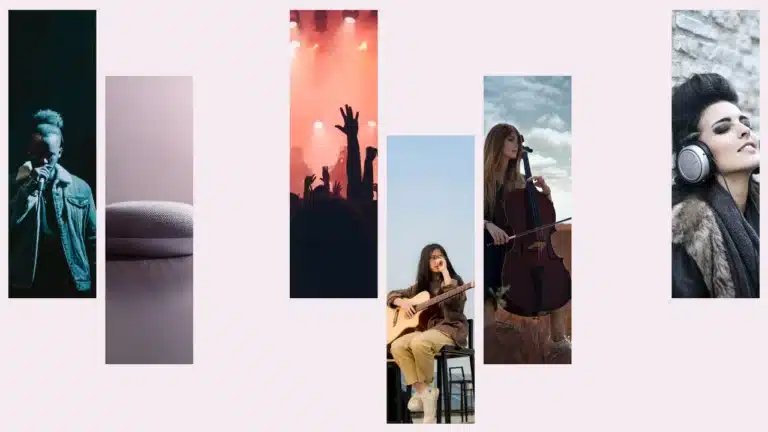
아래의 컷은 예술의 전당 모바일 메인 페이지 코너 중 공연/음악/전시/강좌 코너를 소개하는 영역입니다.


위의 코너의 썸네일 배너는 모두 같은 형태를 지니고 있습니다. 바로 사각형입니다. 저는 그래픽 모티브를 이용하여 공연/음악/전시/강좌가 형태만으로 구분되도록 만들어볼까 합니다. 예술의 전당은 성격에 따라 전용 건물이 나누어져 있습니다. 이 건물들의 역할은 이렇습니다.
한가람 디자인 미술관 – 디자인, 미술 전시
음악당(콘서트홀/챔버홀/리사이틀홀/인춘아트홀) – 연주회, 리사이틀, 콘서트
오페라 극장 – 오페라, 발레
STEP 1.
건물의 형태를 그래픽 모티브화 합니다. 저는 탑뷰 형태를 차용하였습니다. 전개 과정은 아래와 같습니다.




STEP 2.
제작된 그래픽 모티브를 성격에 맞게 썸네일에 마스킹 처리를 합니다. 썸네일 하단에 제목을 삽입할 예정이므로 이미지 자체에 카피라이팅은 없어도 무관합니다.

위의 그래픽 모티브를 활용하여 적용된 썸네일을 비주얼 아이덴티티라고 합니다. 즉 브랜드의 아이덴티티를 비주얼로 표현하는 방법 중 하나라고 보시면 됩니다.
위의 비주얼 아이덴티티를 적용한 페이지는 다음과 같습니다.
적용사례 1.
모바일 페이지

적용사례 2.
PC 데스크탑 페이지

지금까지 그래픽 모티브 발상법과 비주얼 아이덴티티를 적용하는 방법에 대해 알아보았습니다. 정체성의 연계를 통한 차별화, 차별화를 통해 업그레이드 된 완성도가 느껴지길 바라겠습니다. 늘 말씀드리지만 이러한 생각과 표현들은 아주 작은 차이라도 결과물의 완성도를 높여 주는 수단이 됩니다.
본문 내용 중 카지미르 말레비치(Kazimir Malevici) 관련 링크입니다.
이번 회차는 마무리하도록 하겠습니다. 감사합니다.
지성민님의 더 다양한 글을 더 보시려면
👉 브런치 https://brunch.co.kr/@jisungmin